Dentally Documentation
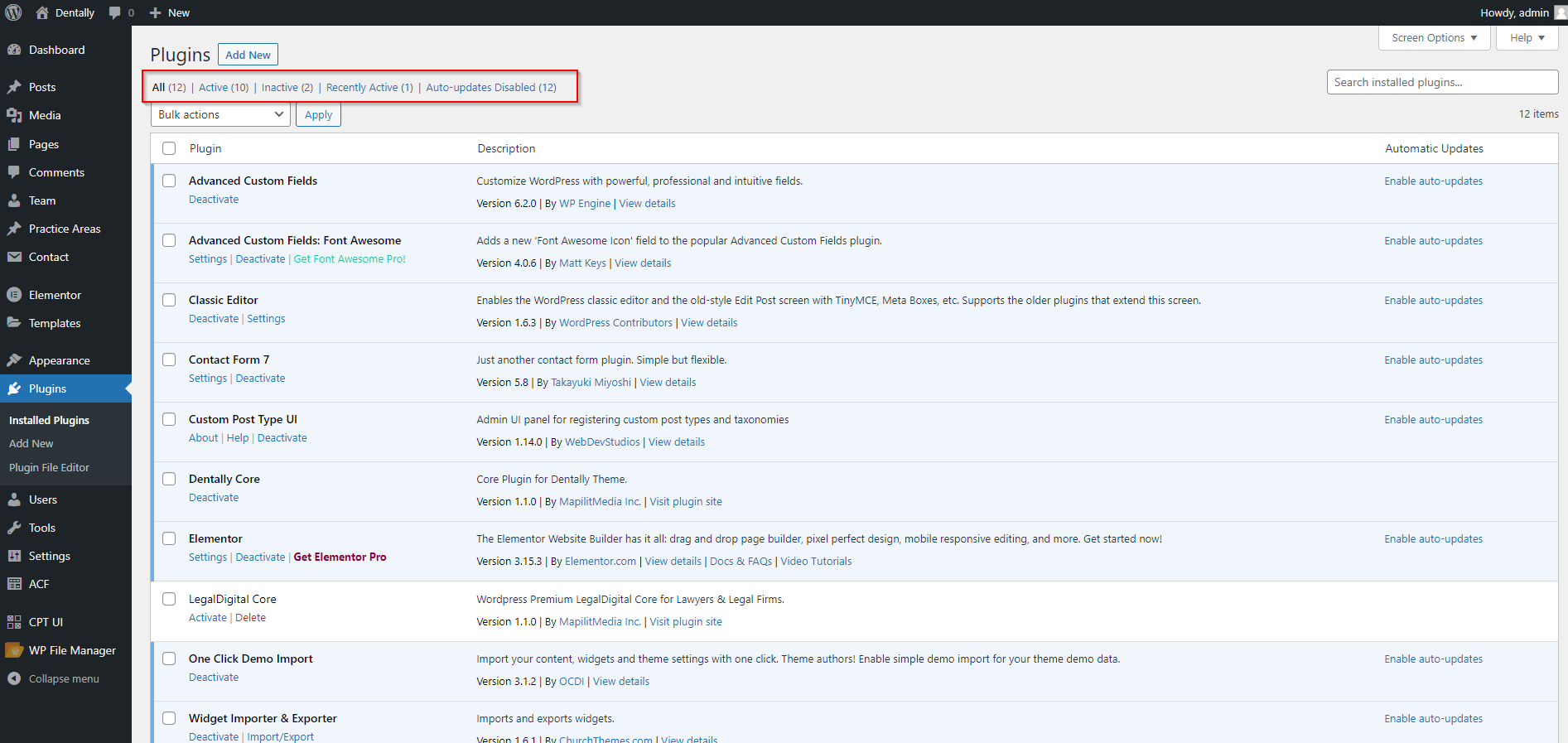
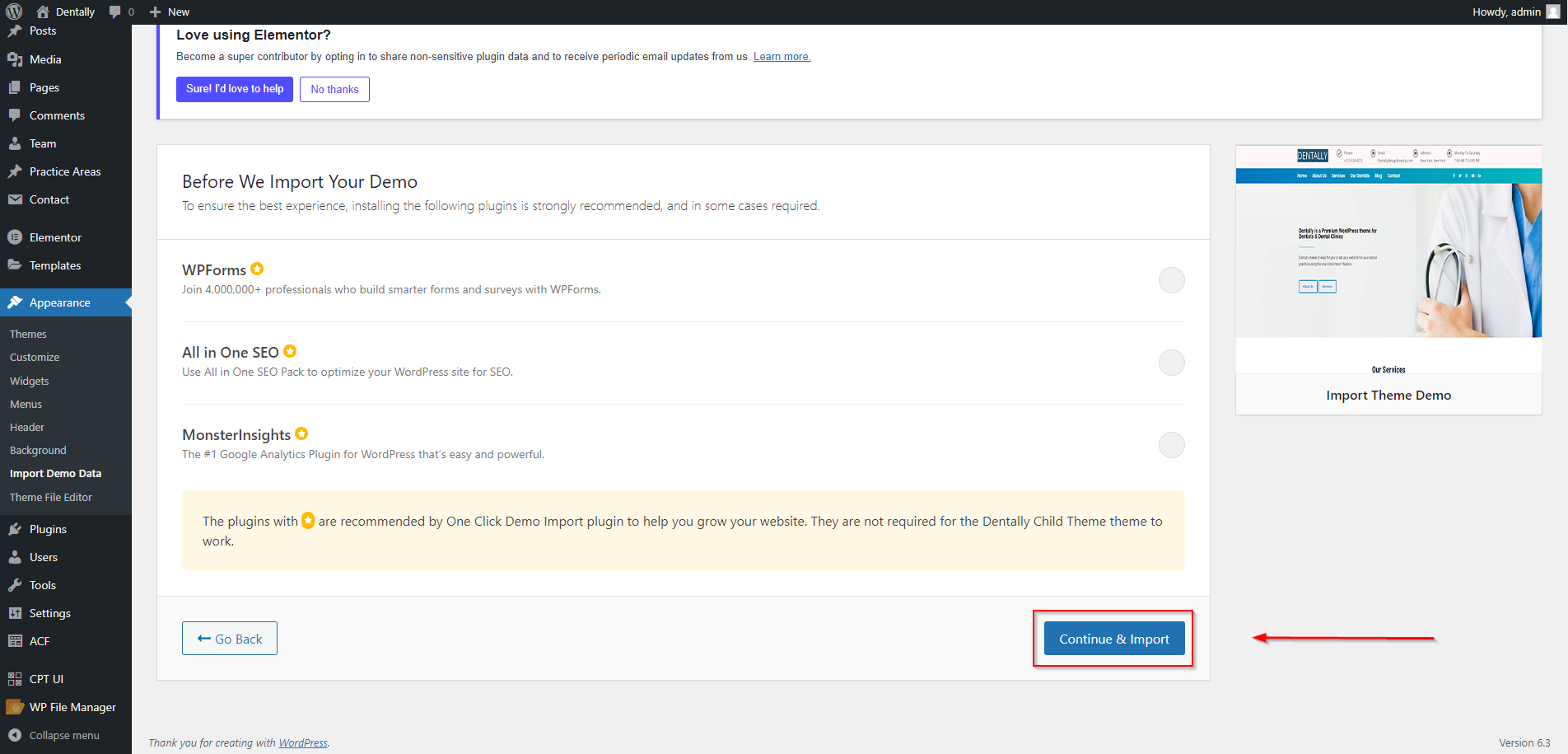
NOTE: Make sure you have installed the recommended plugins before importing the demo cause it will make some unexpected errors.
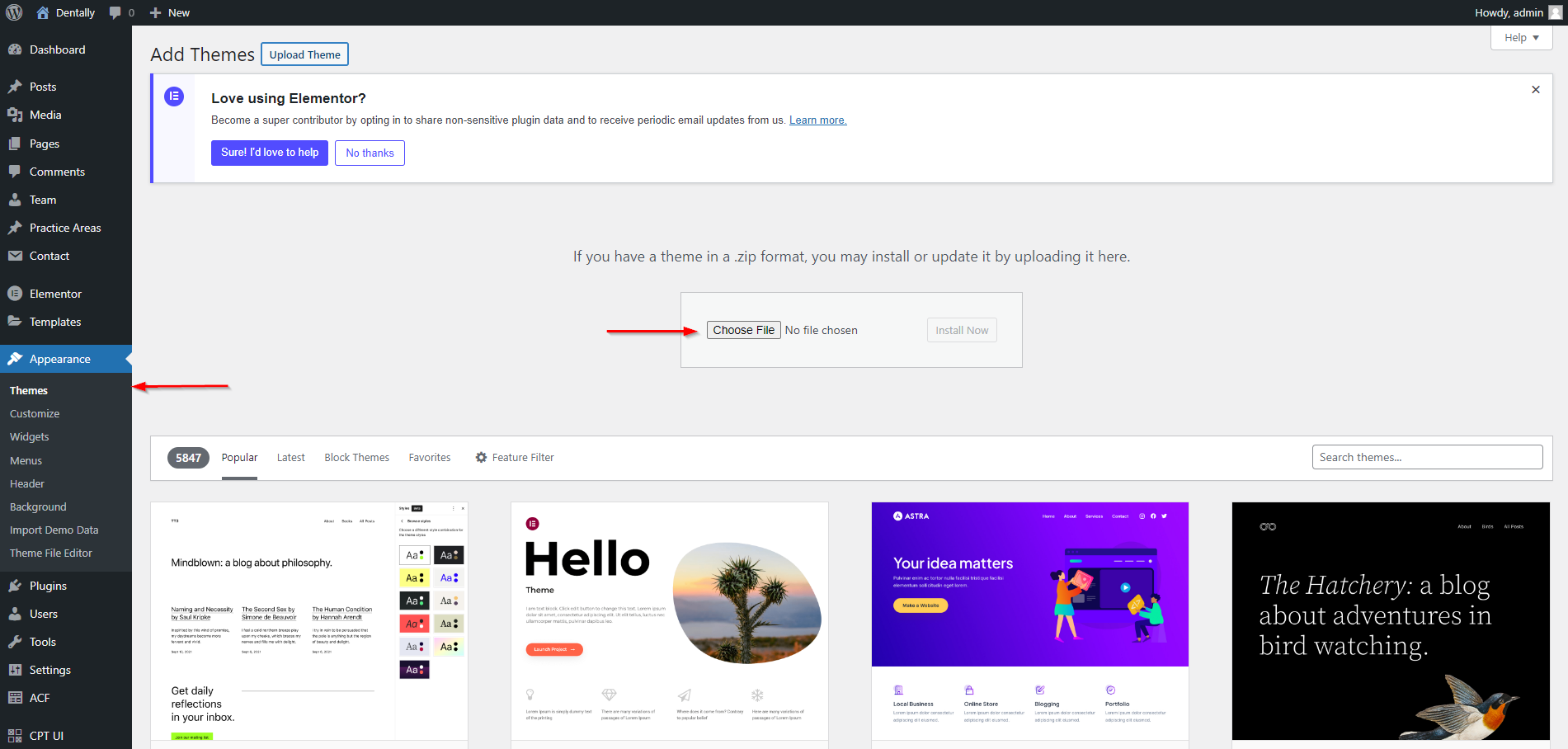
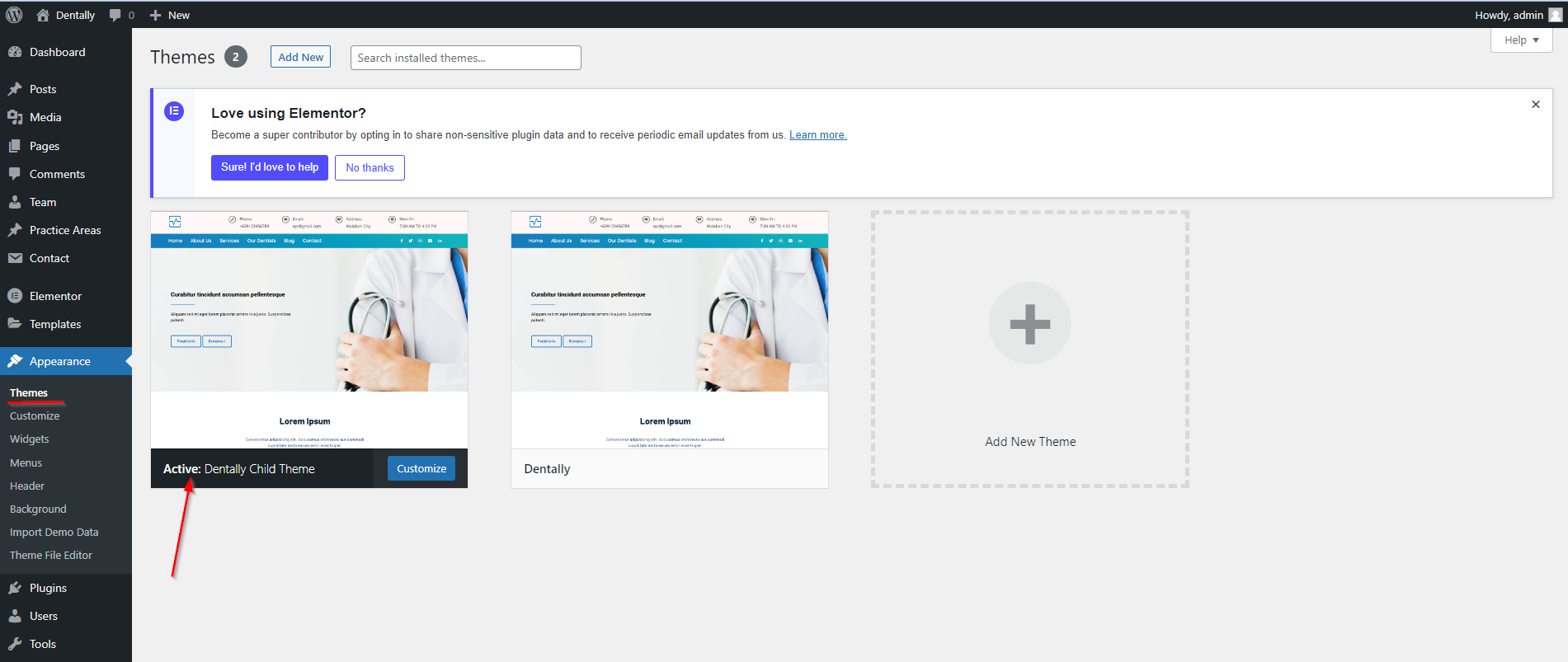
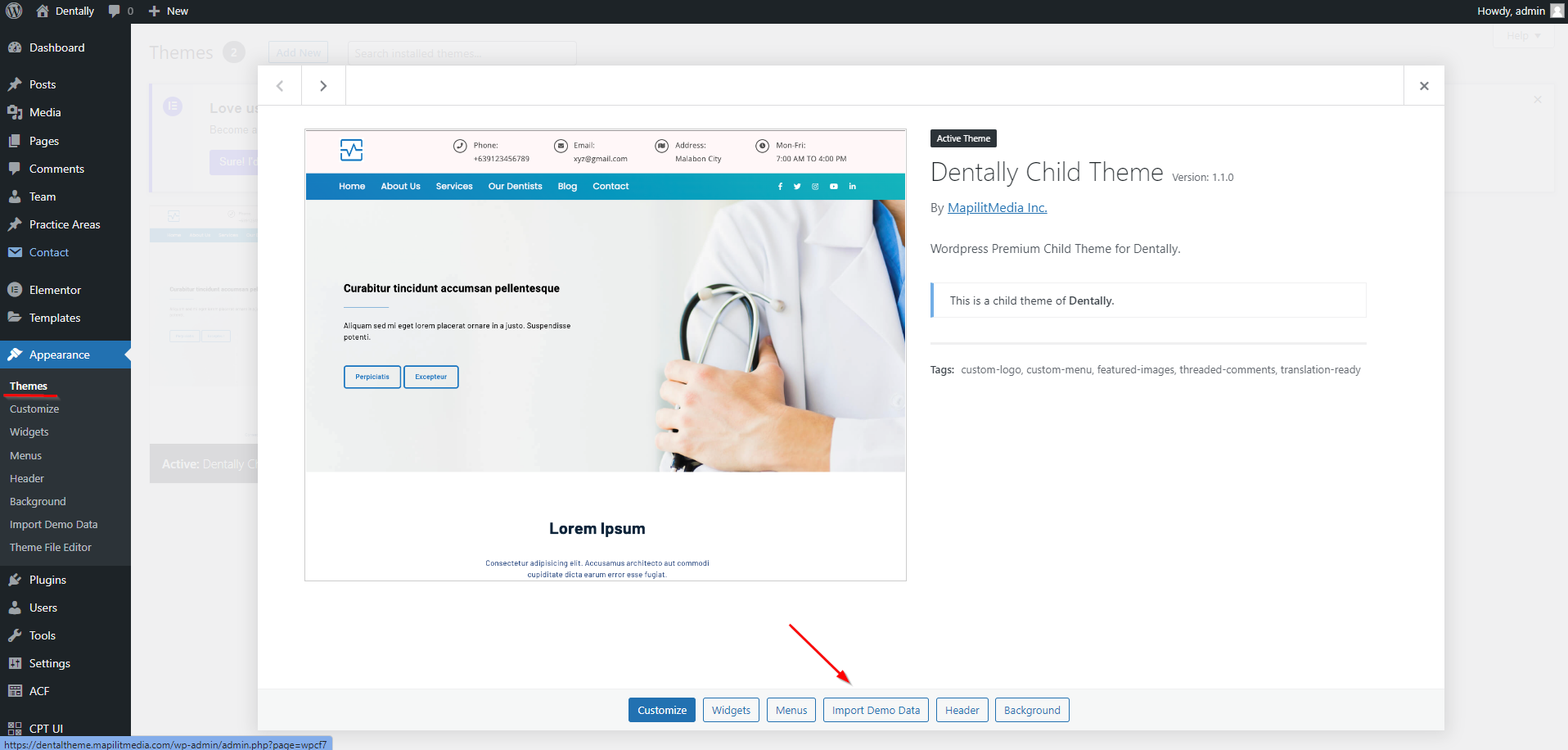
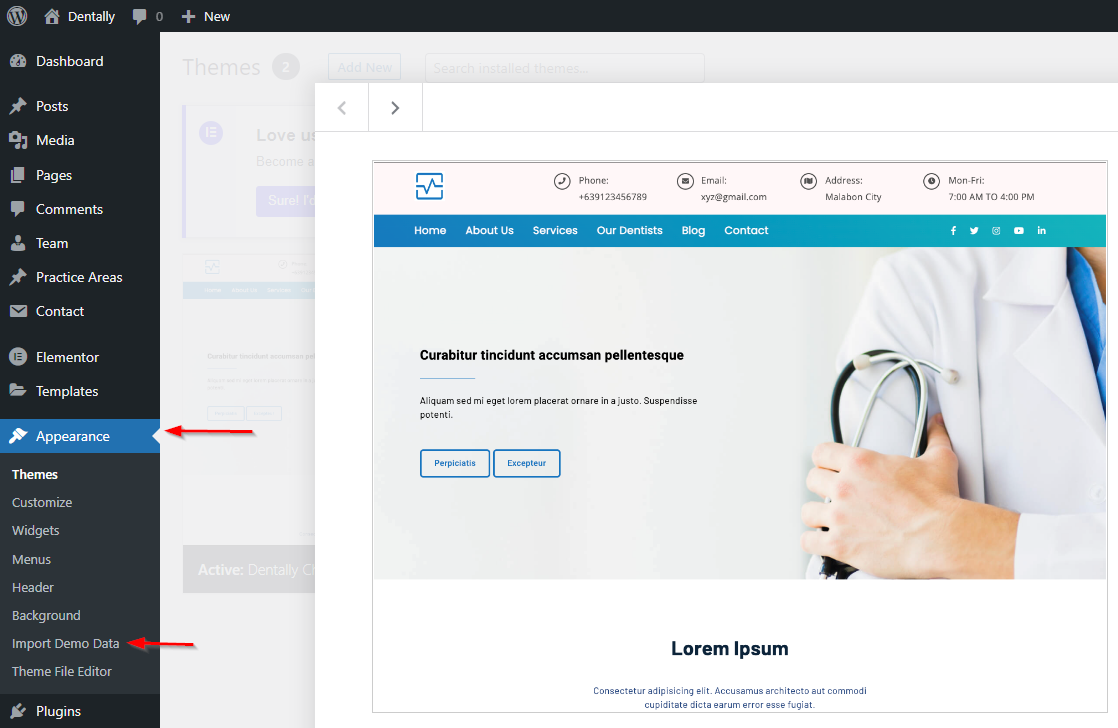
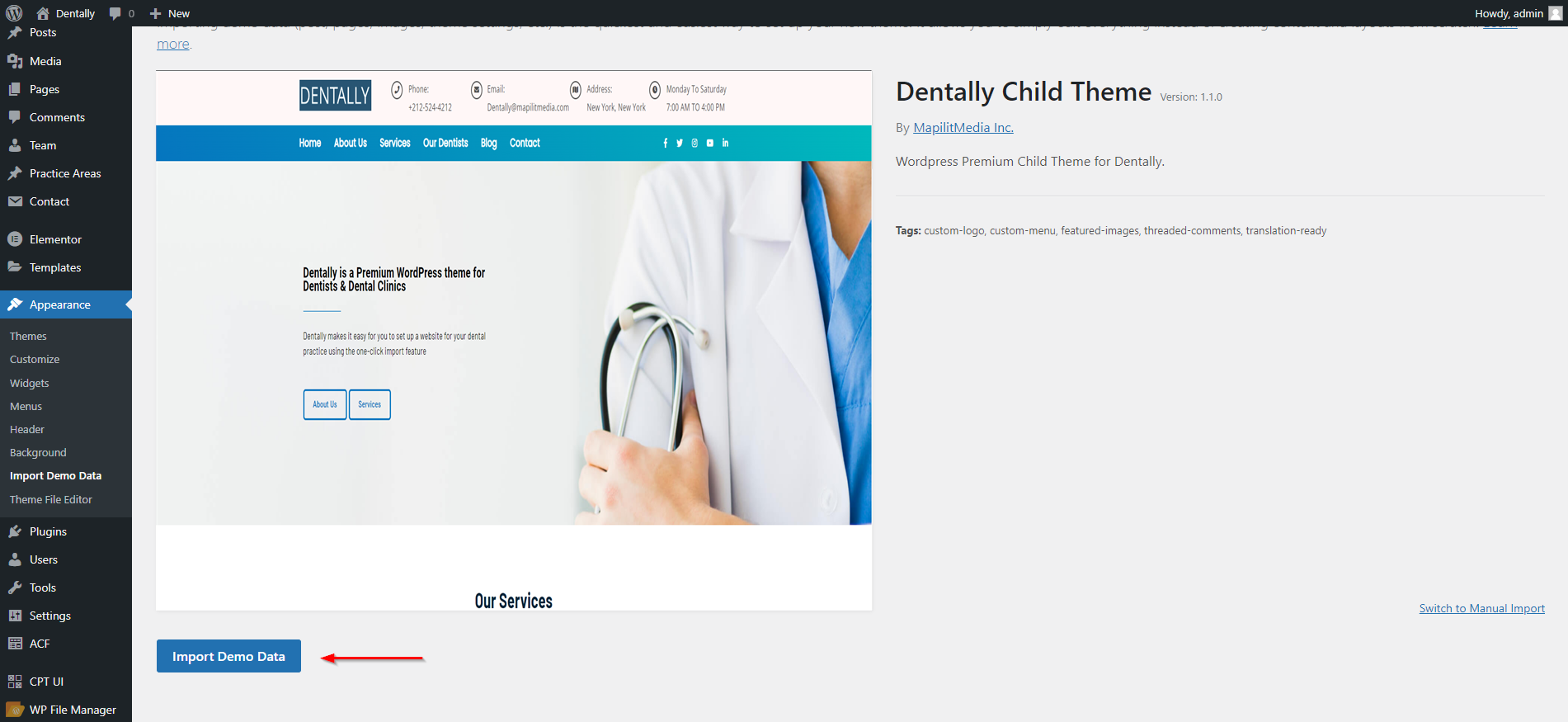
Just click the theme and you will see a popup and based on the screenshot above you can see install plugins. Or simply click the Import Demo Data on the dashboard menus.
For Manual Import
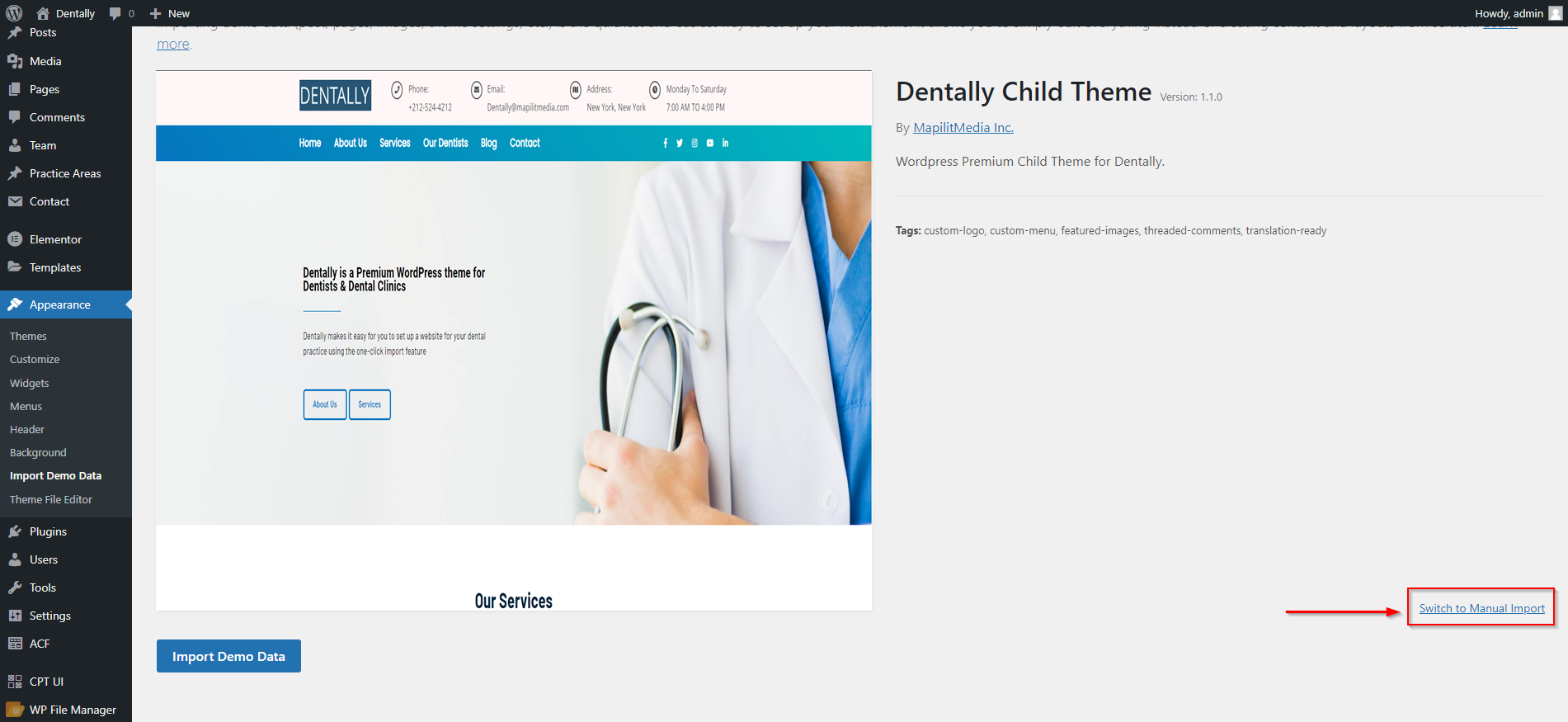
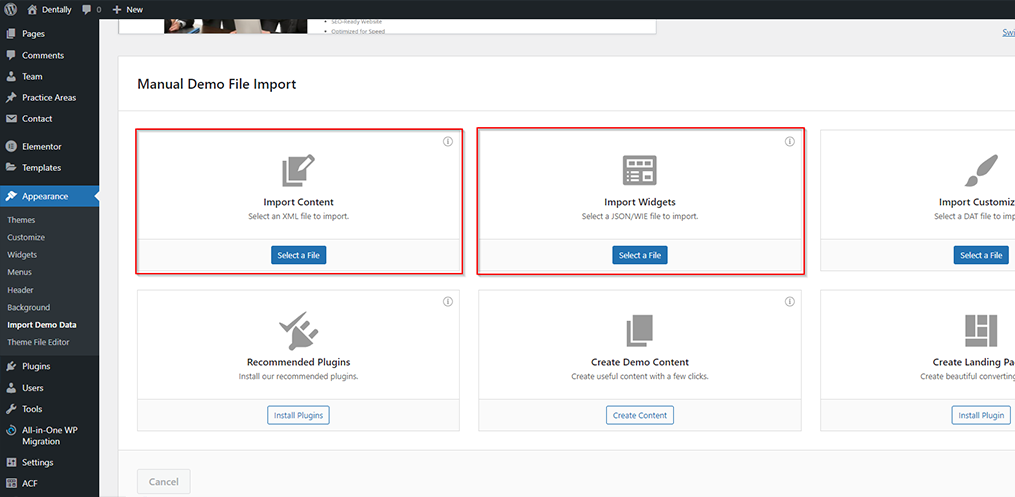
For manual import just click the Switch to Manual Import link (see screenshot below) to import the content and widgets manually.
Just find the XML file on the demo contents in your purchased item.
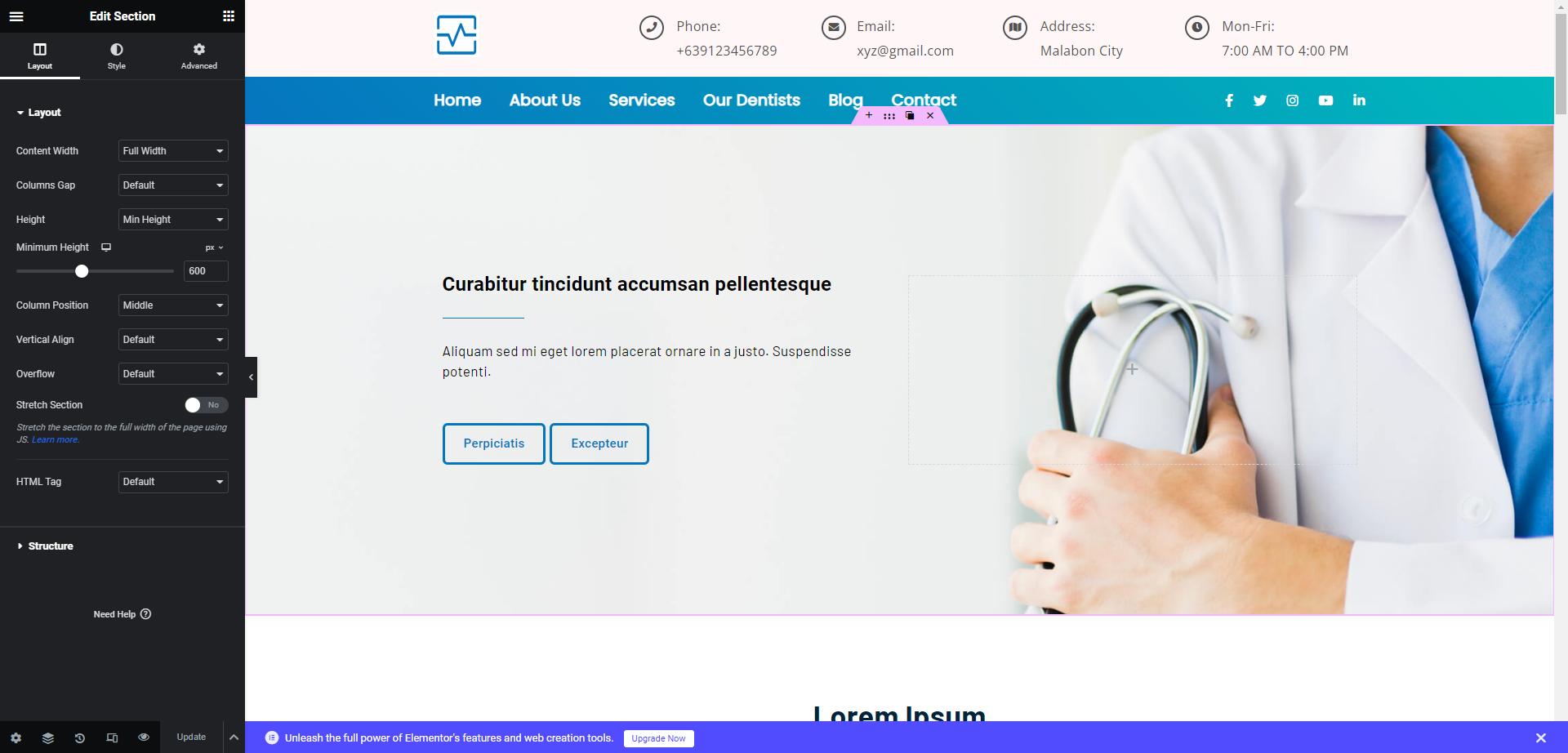
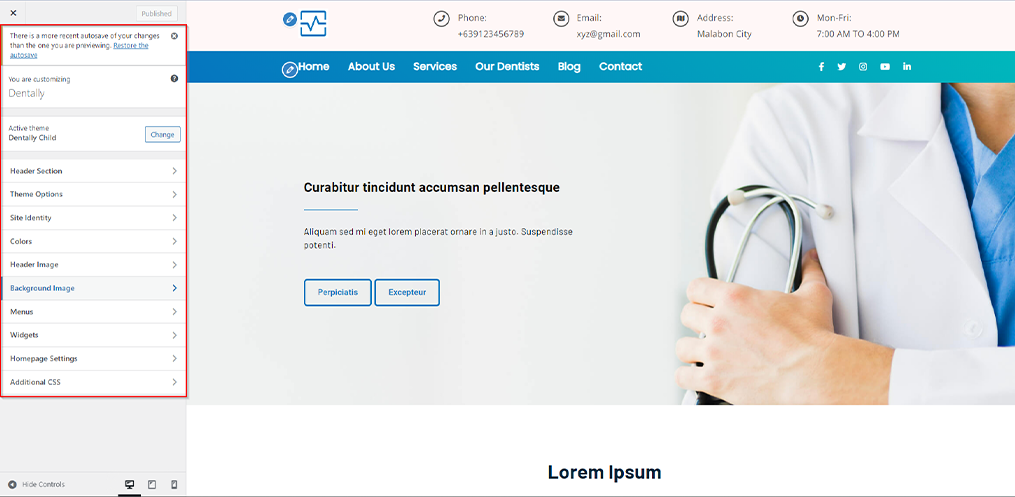
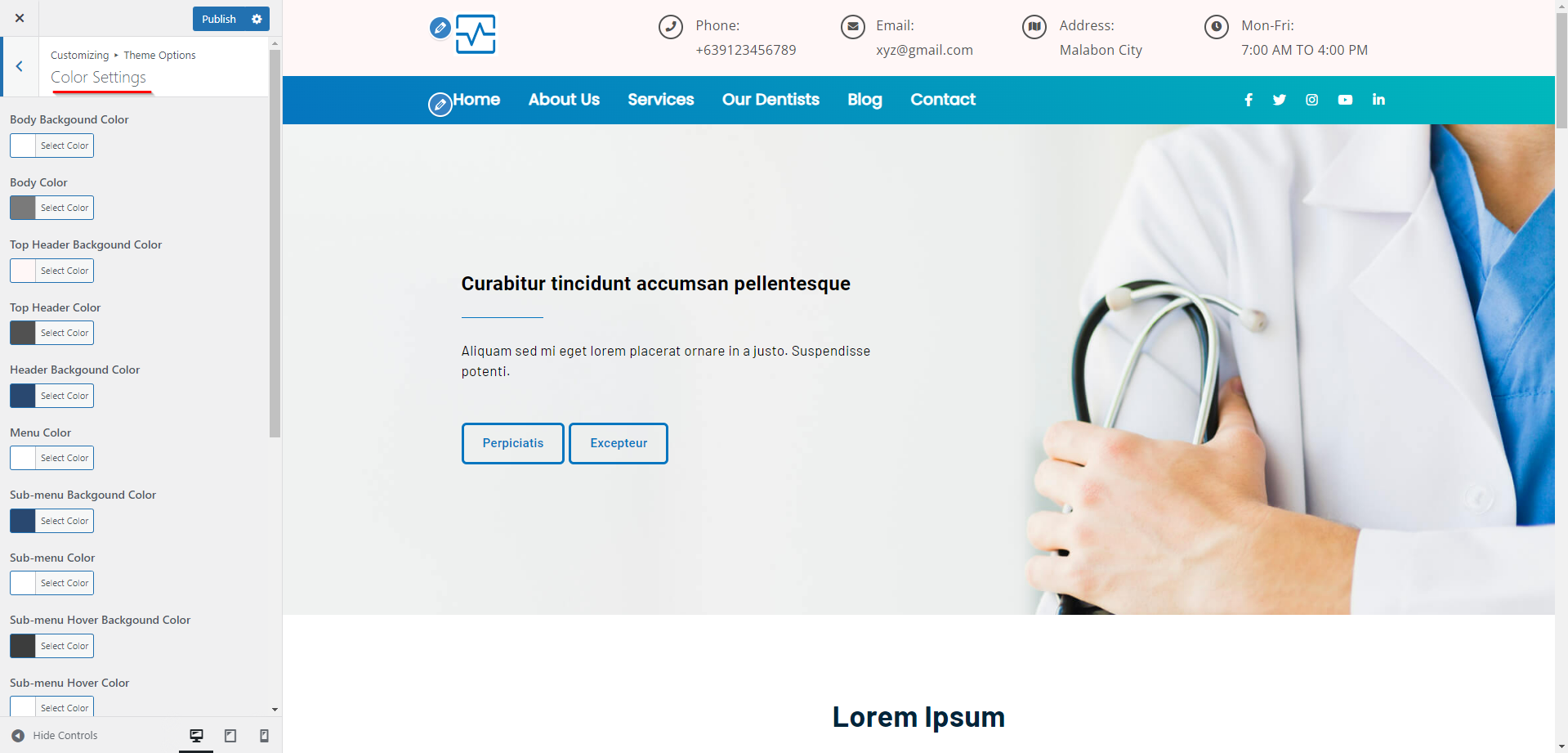
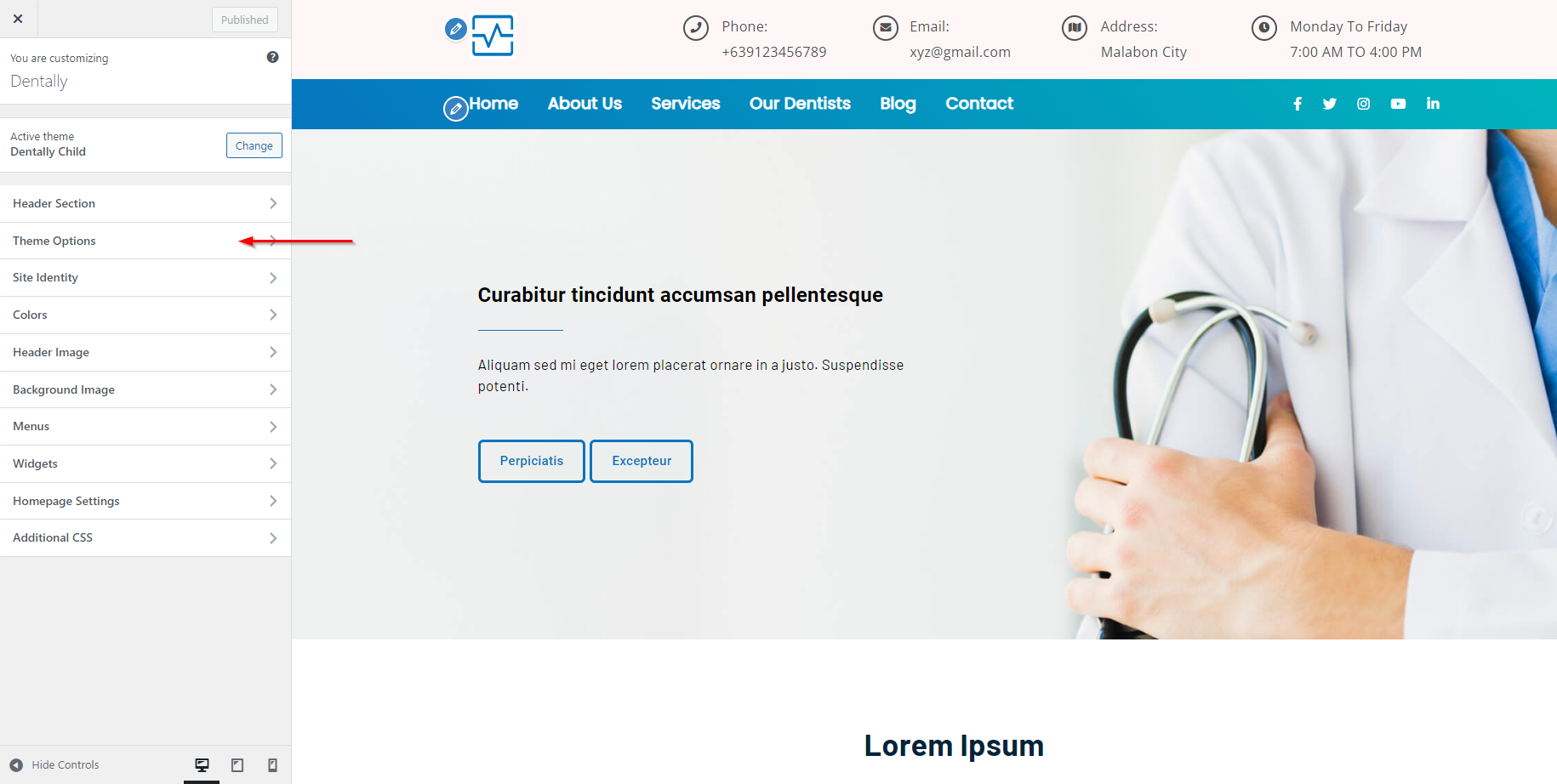
Manage colors, font size, and text or content using the customizer. Here are the section’s settings.
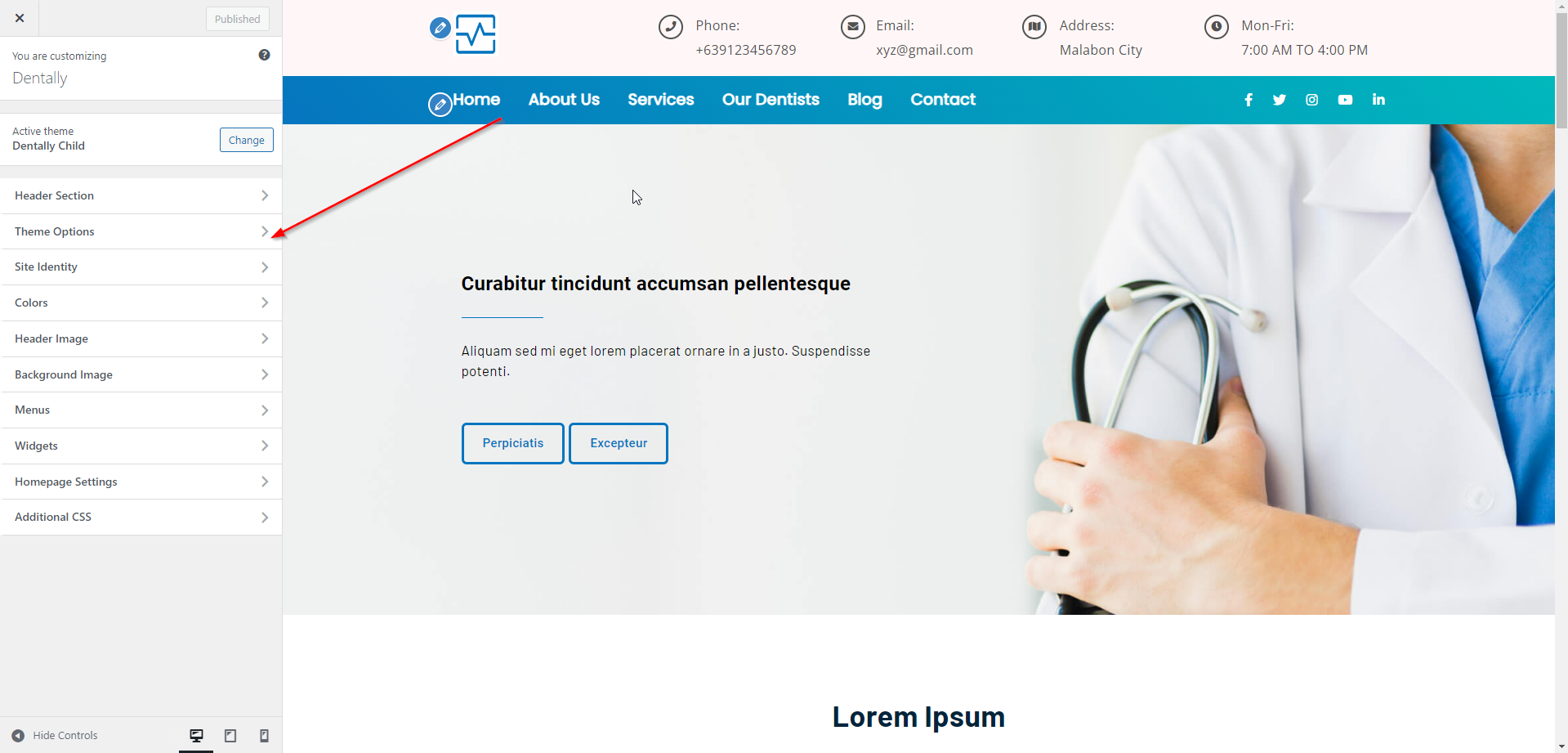
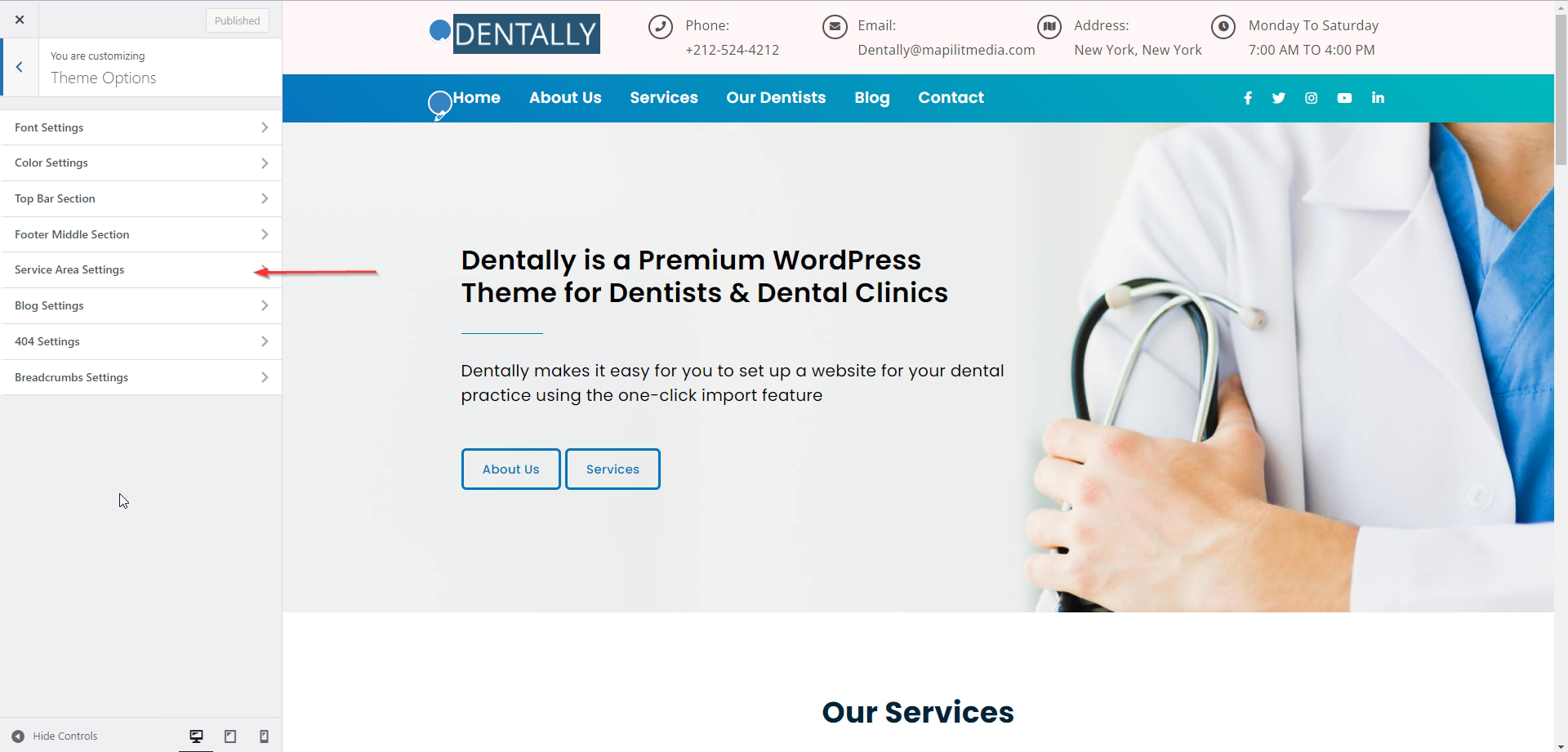
All settings can be found on the Theme Options tab.
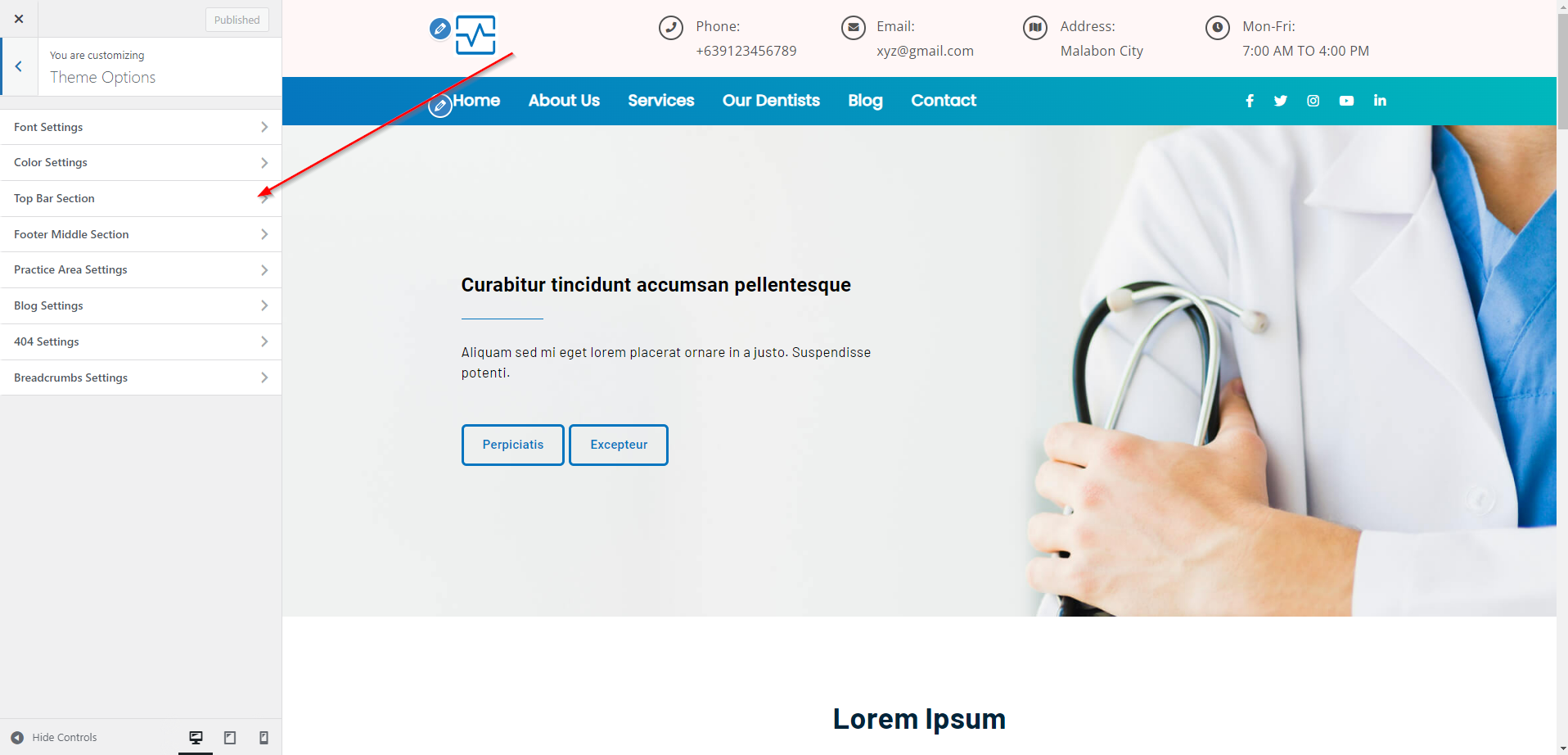
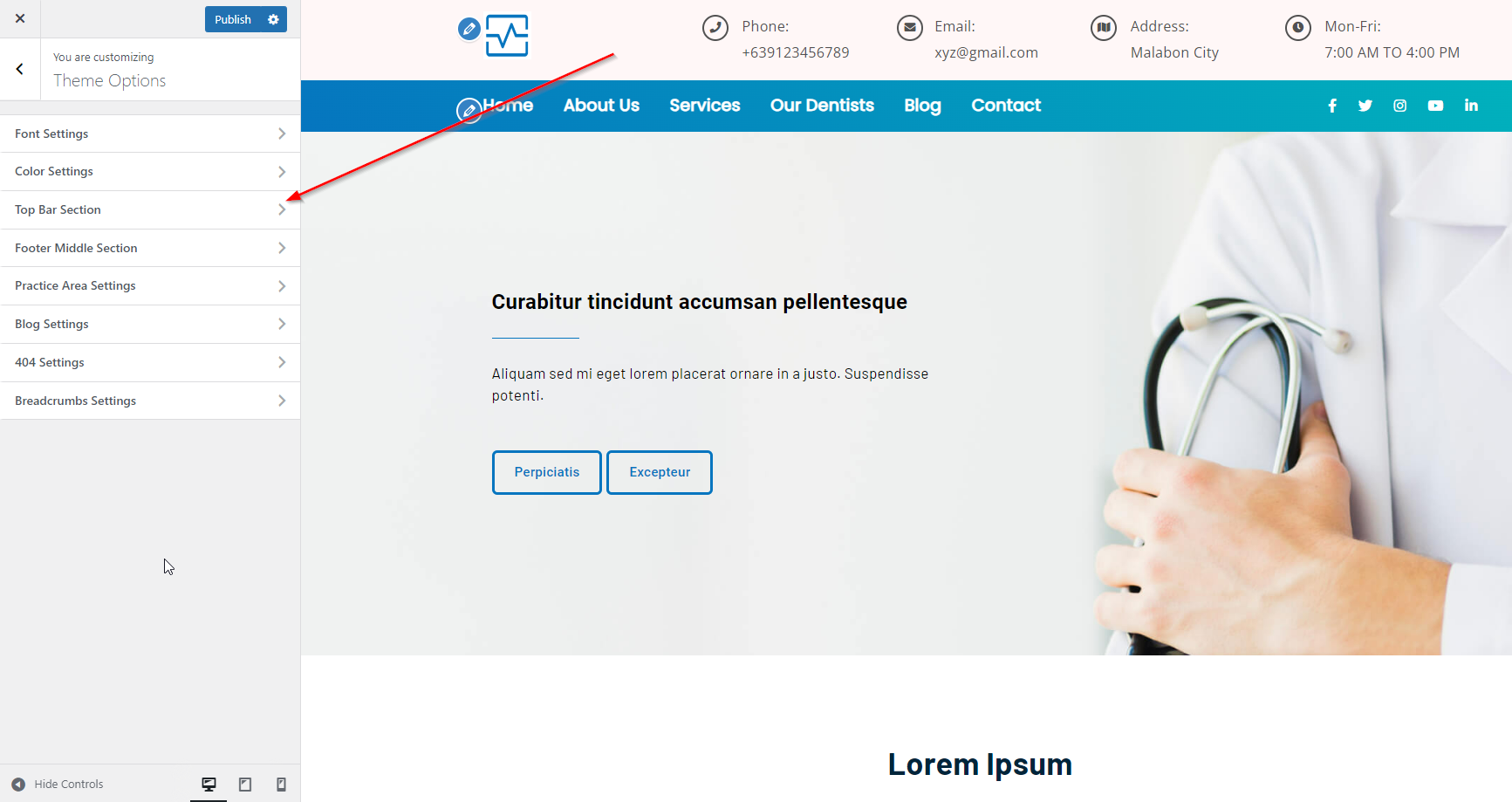
Top Bar settings where you edit the links and text that belong only to the top bar section. Please see the screenshot below.
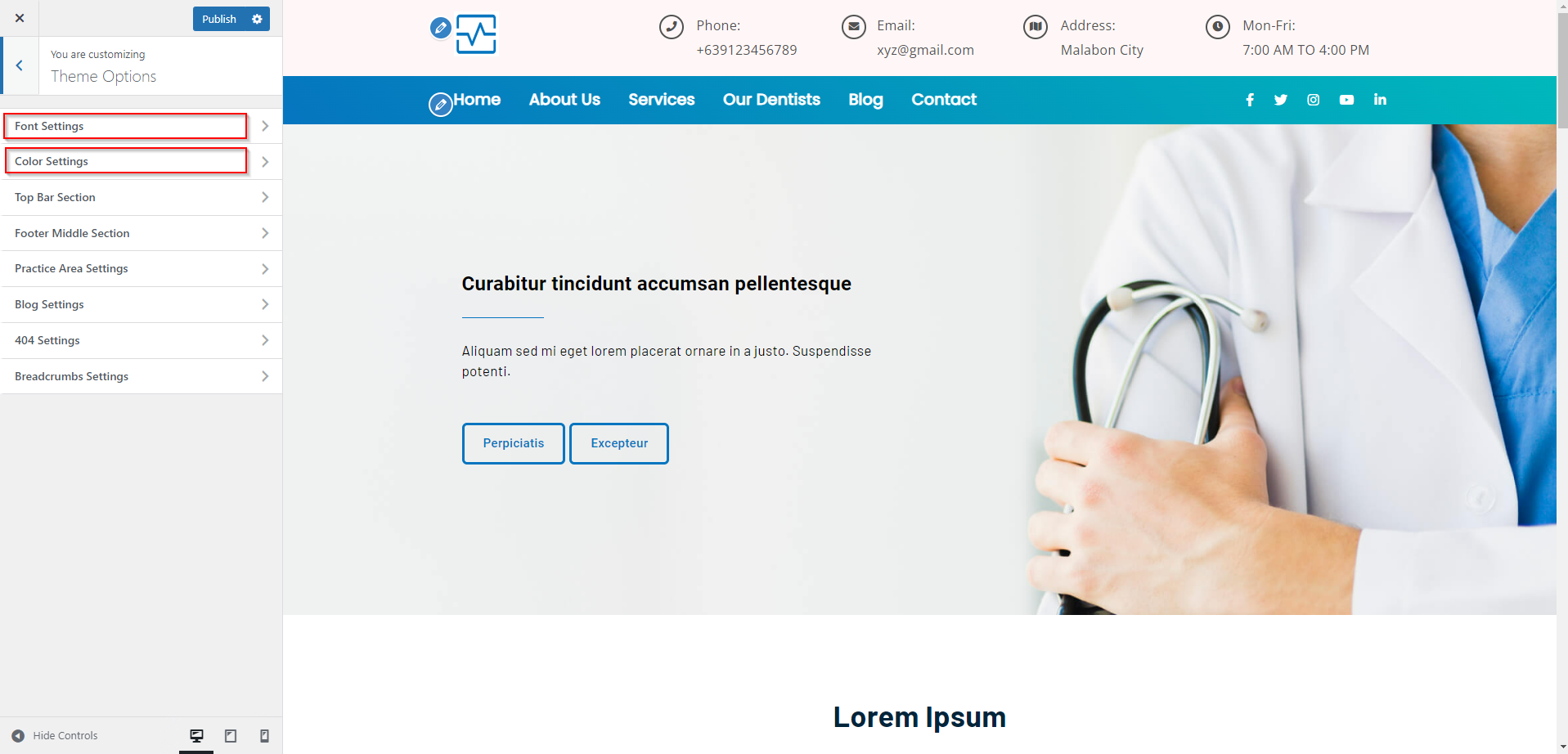
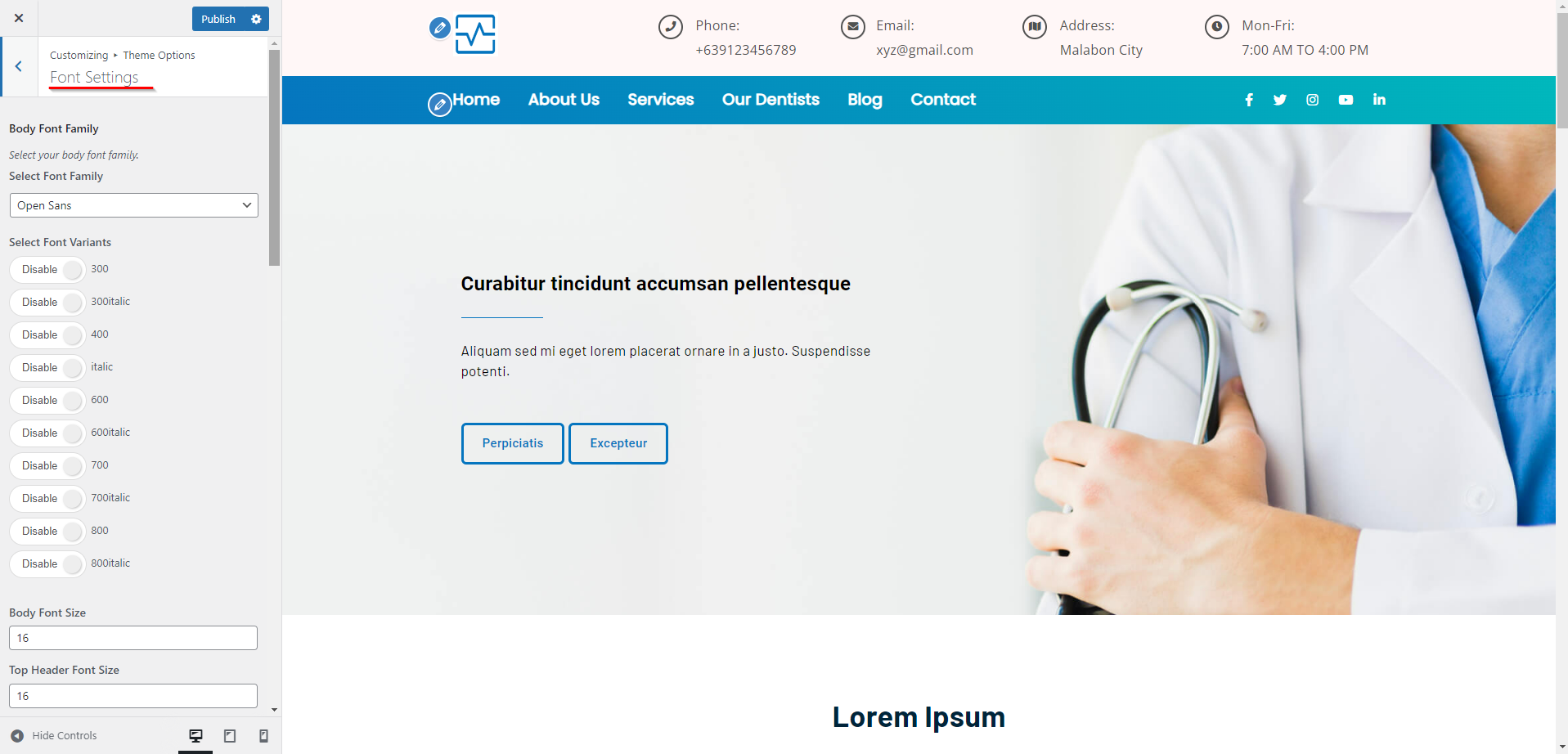
Global settings where you can edit or adjust colors, font family, and font size on these pointed tabs. Include all sections as global changes. Please see the screenshot below.
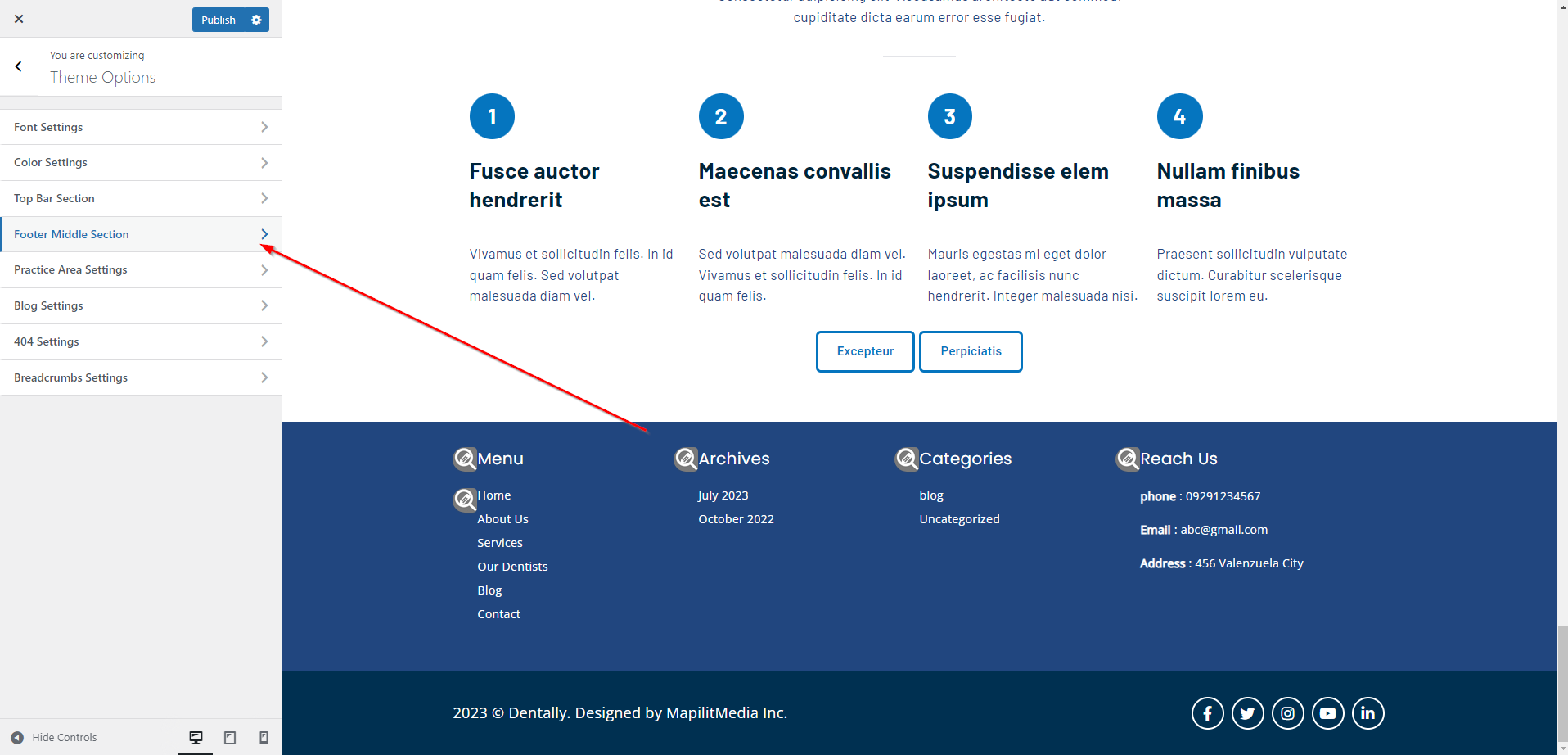
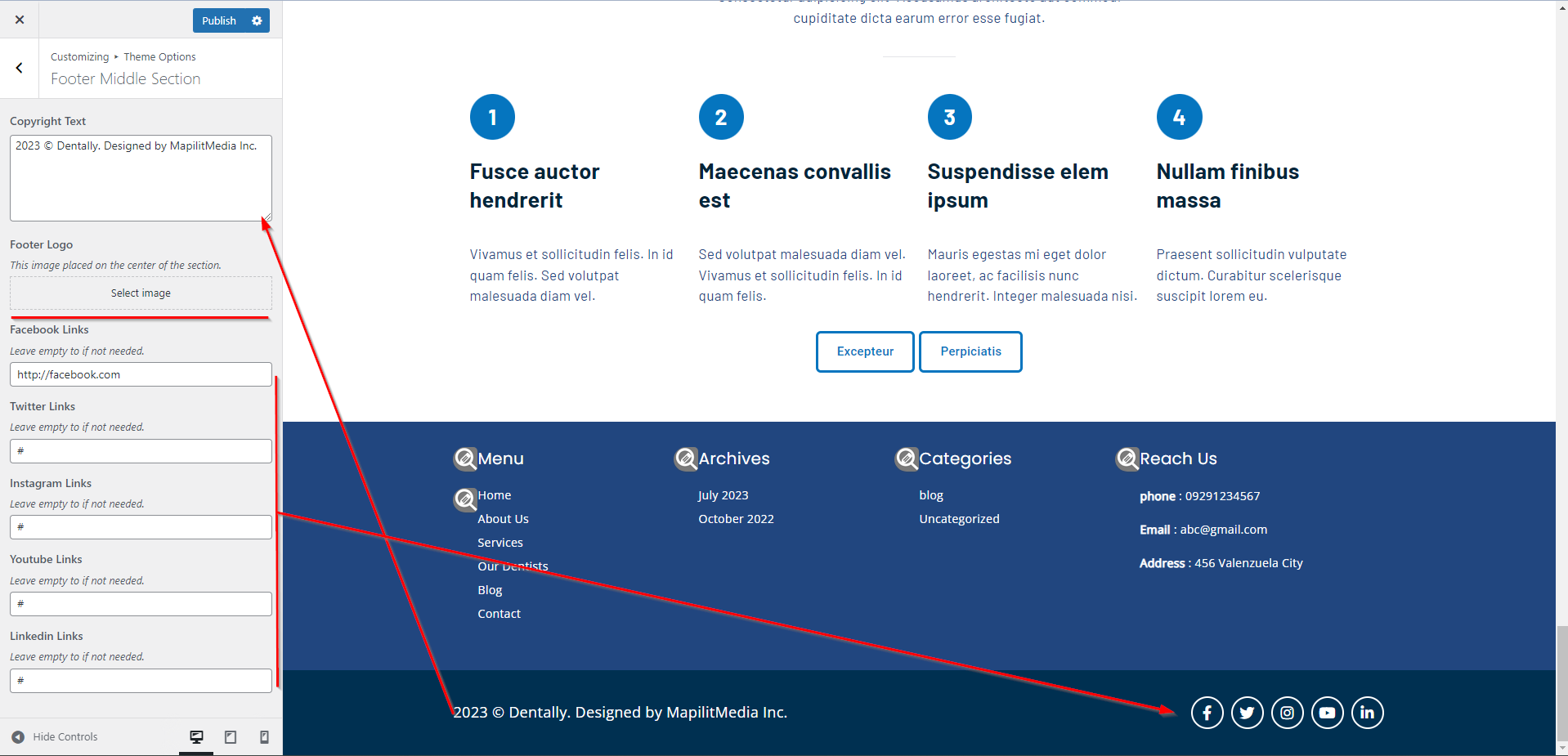
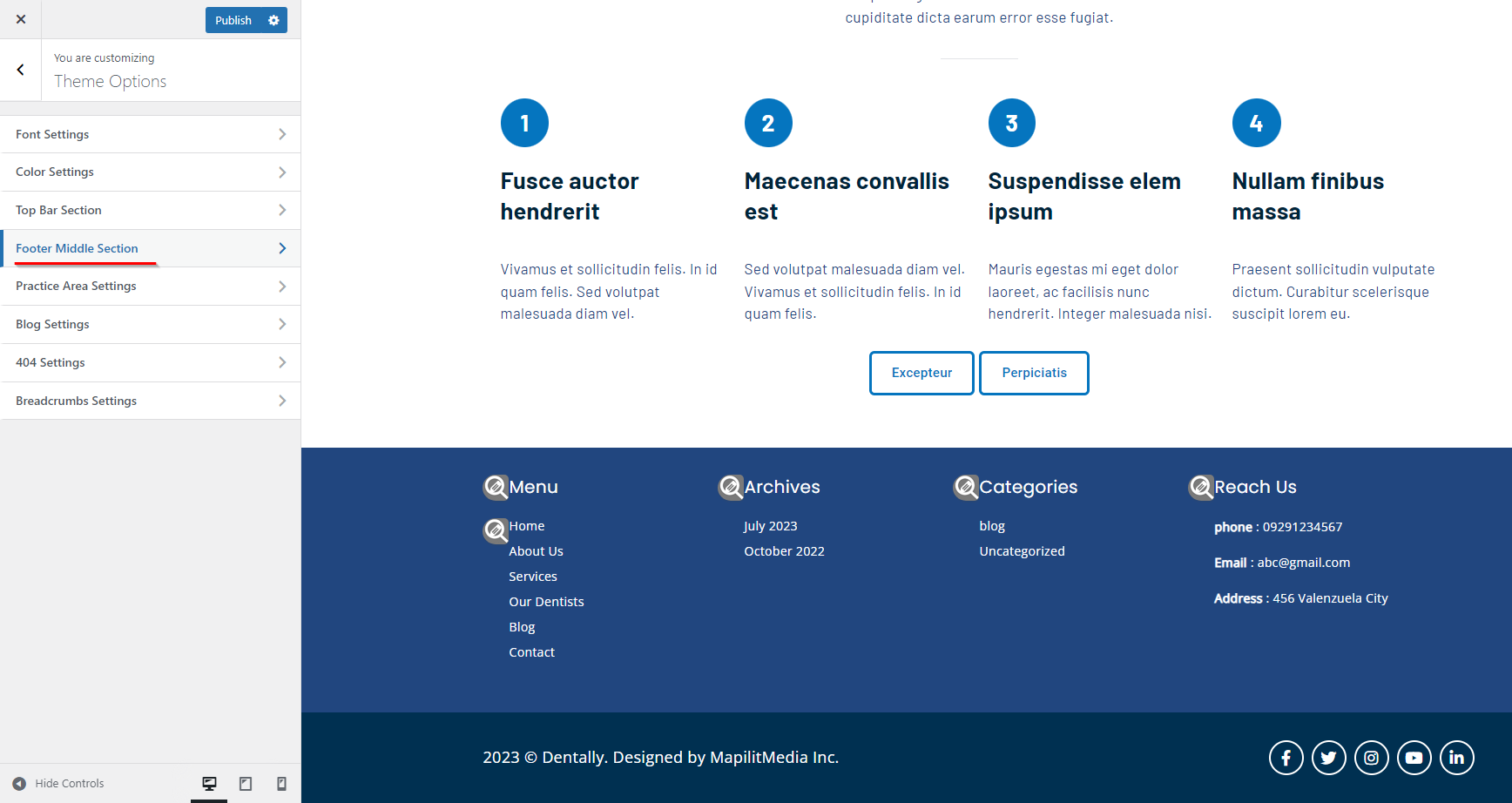
Footer Middle Section settings are for the footer section explained in the image below. These settings are where you can change/edit the text or social media links. Please see the screenshot below.
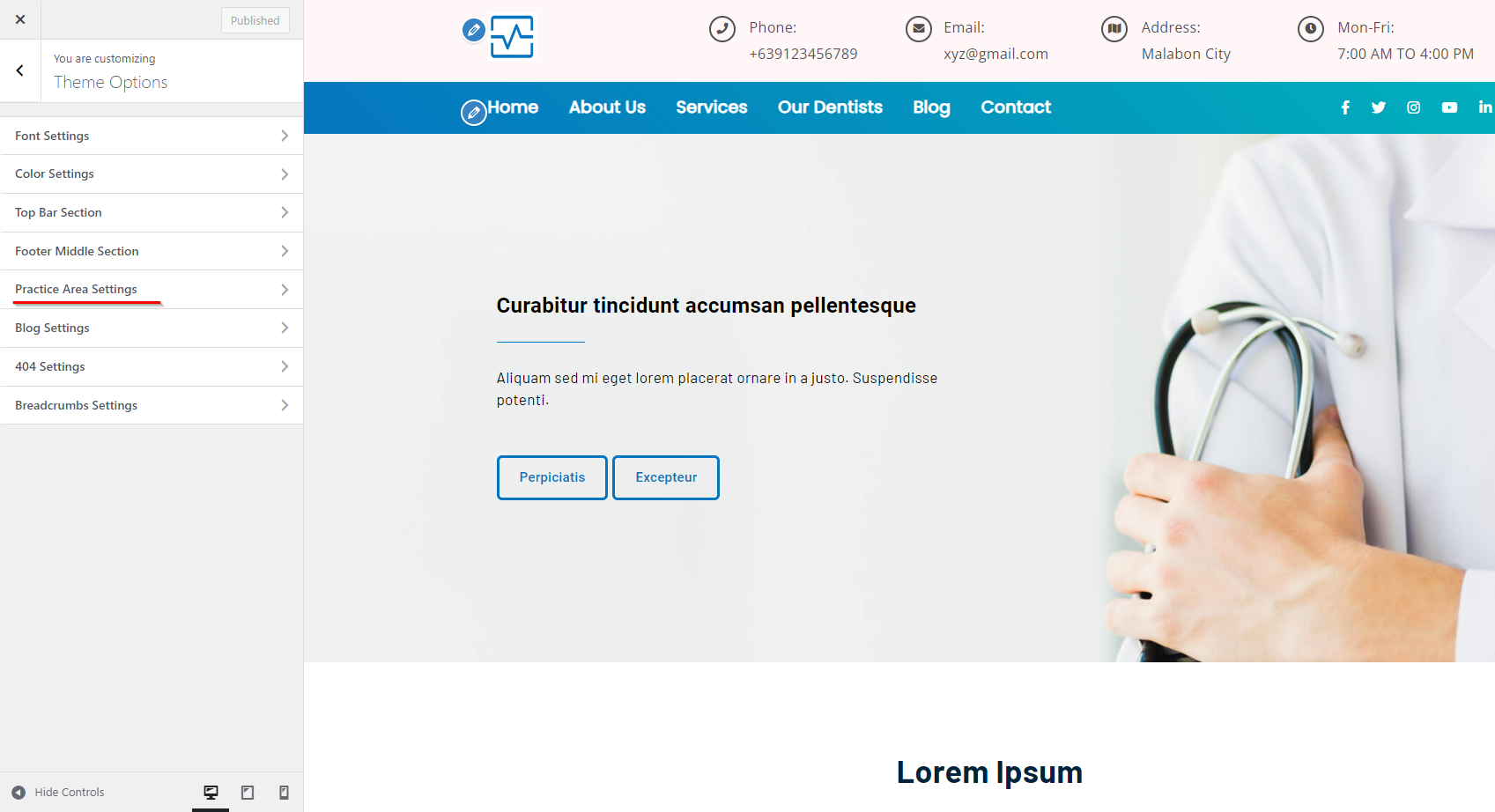
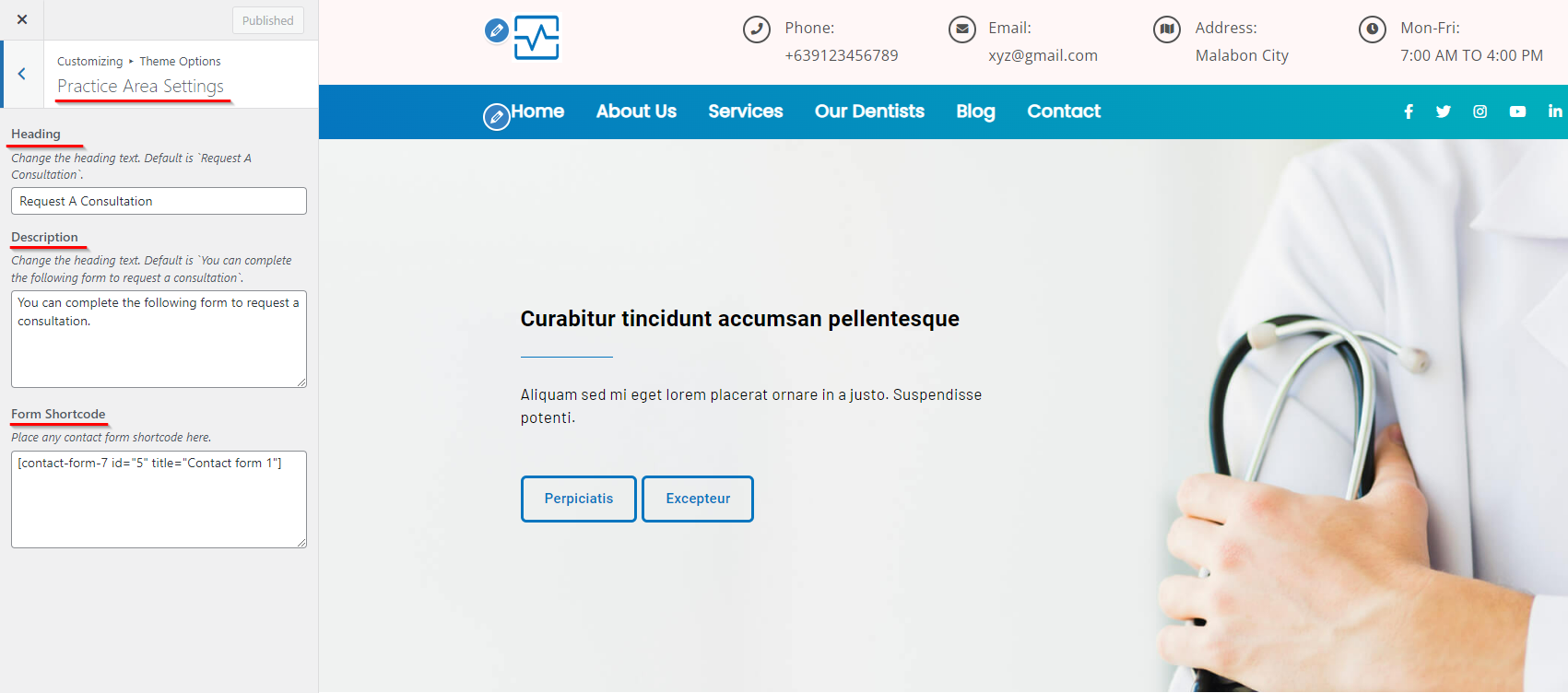
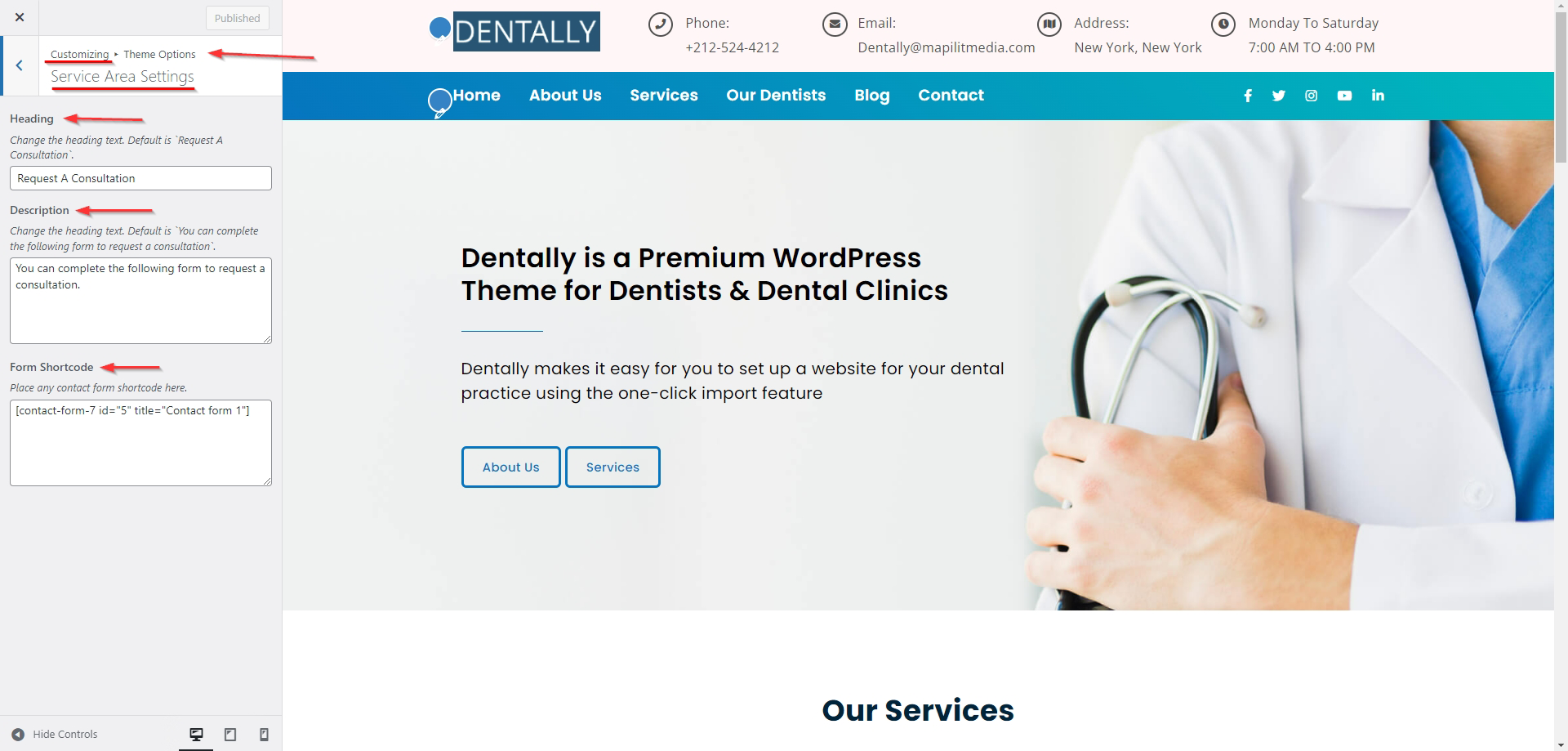
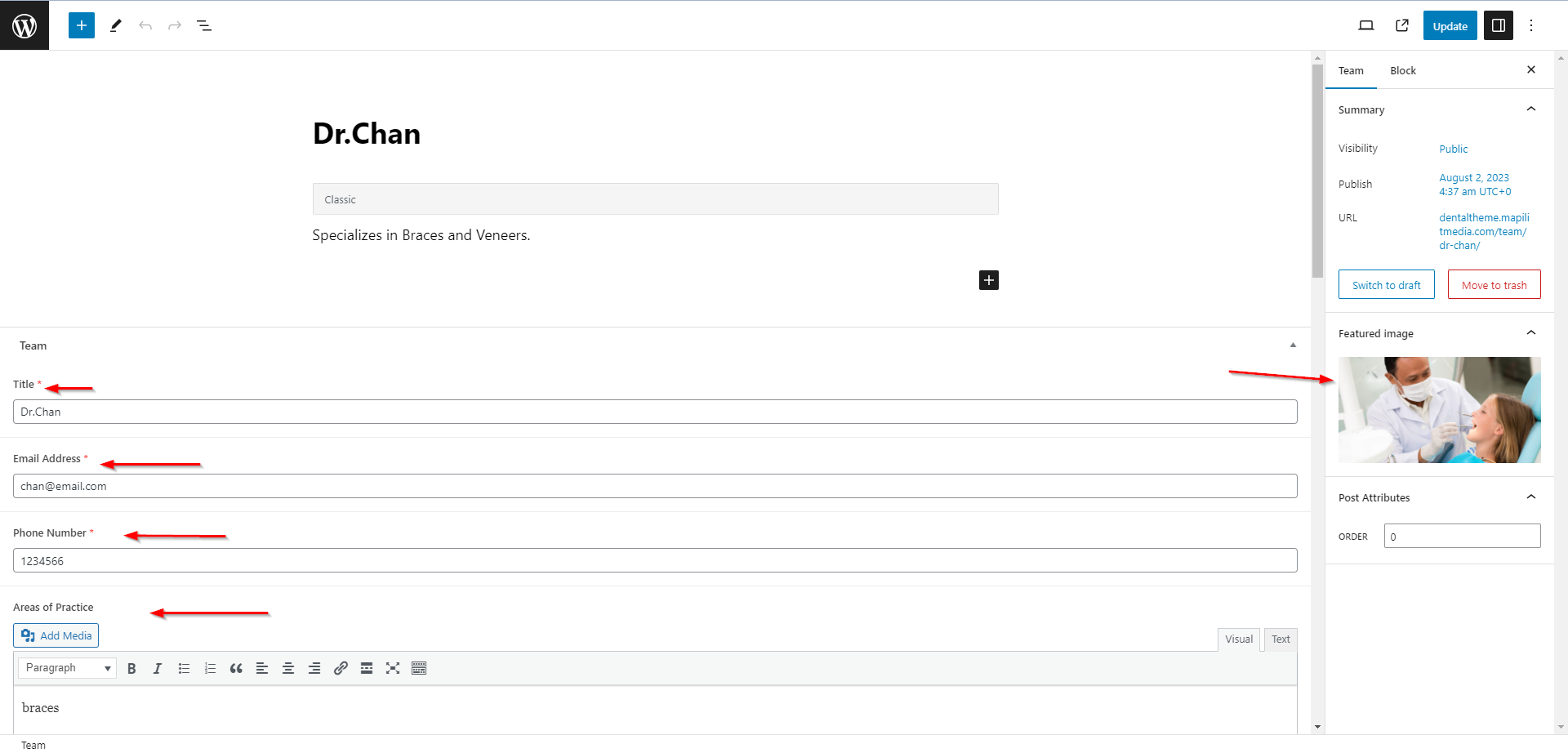
Practice Area Settings is for practice area single page settings. Where you can add a shortcode to the form or change the text that is shown below the practice area content. Please see the screenshot below.
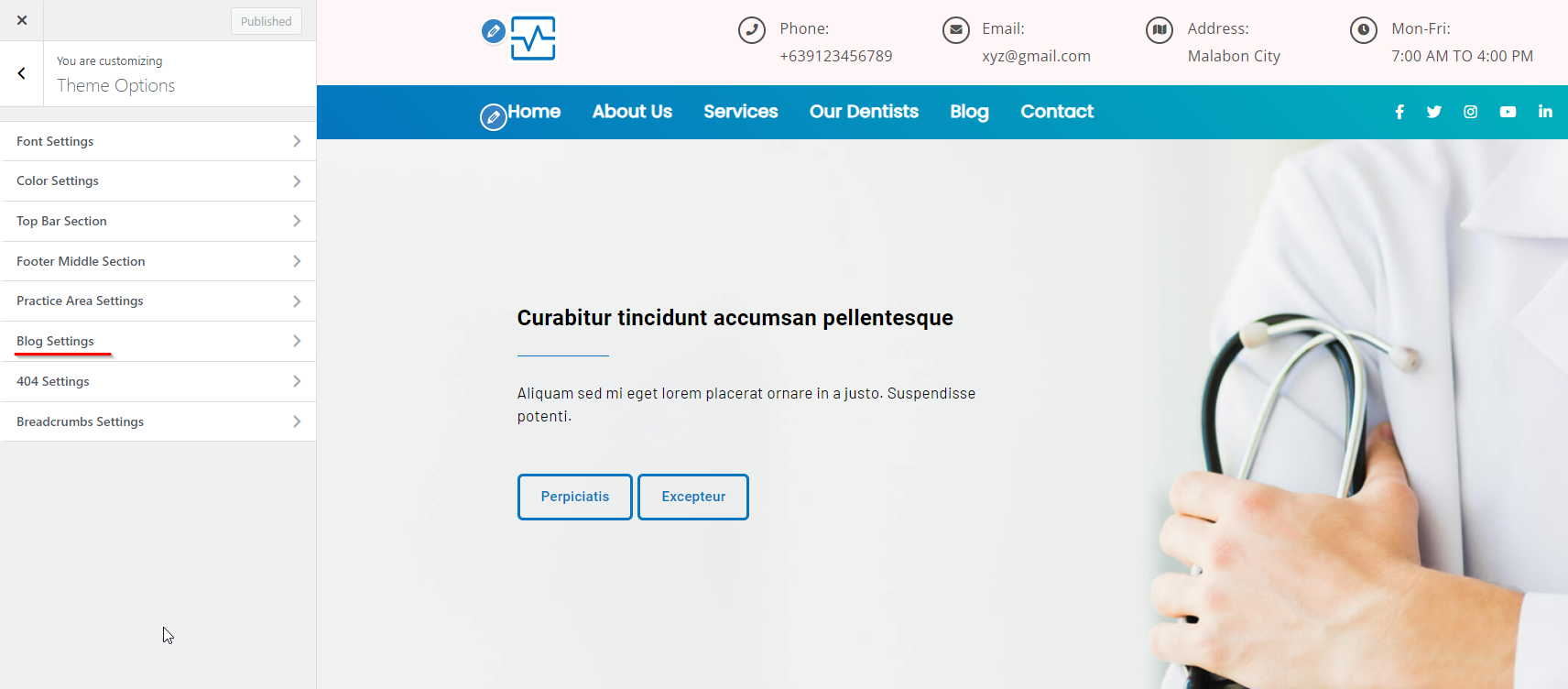
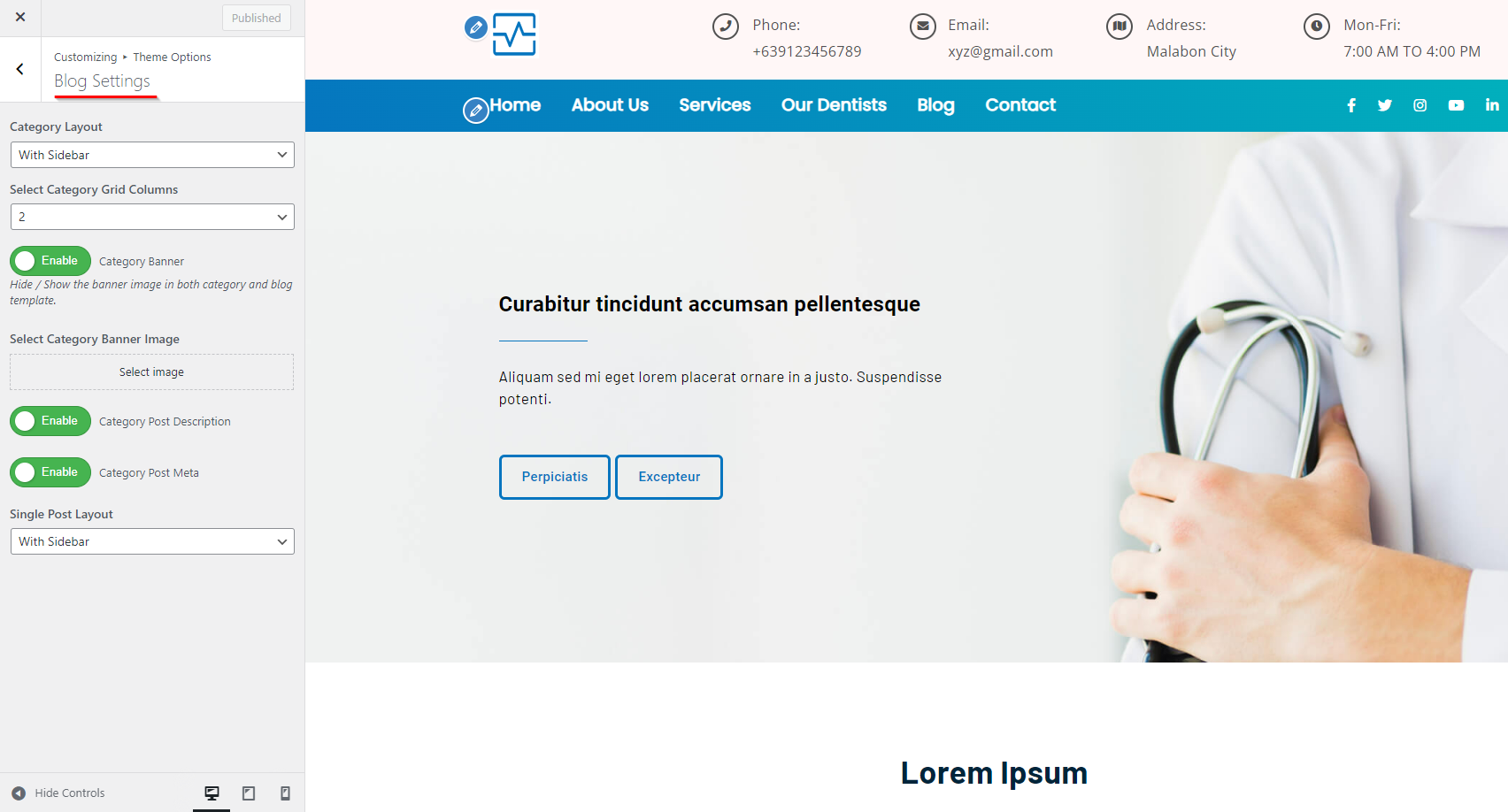
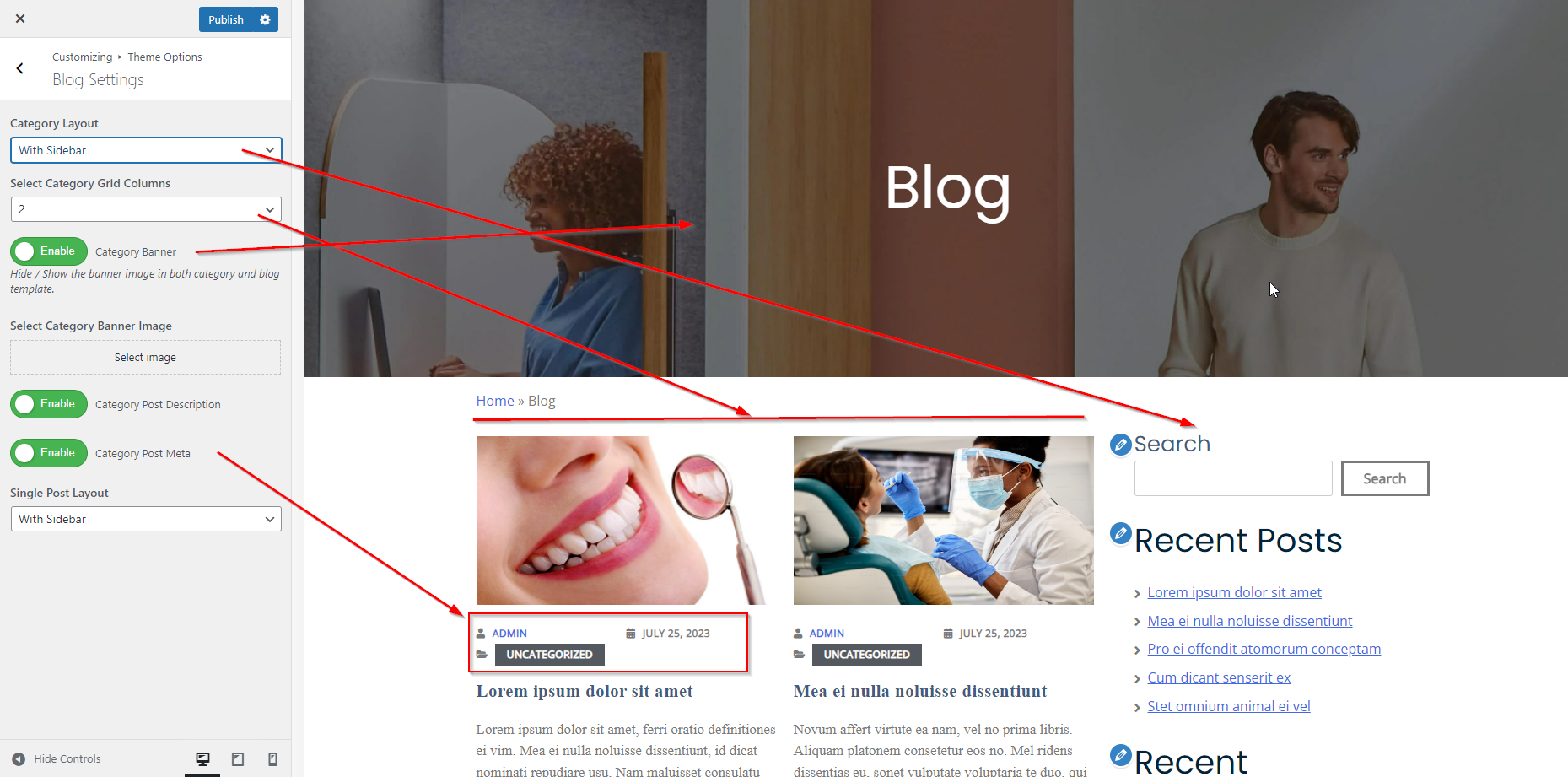
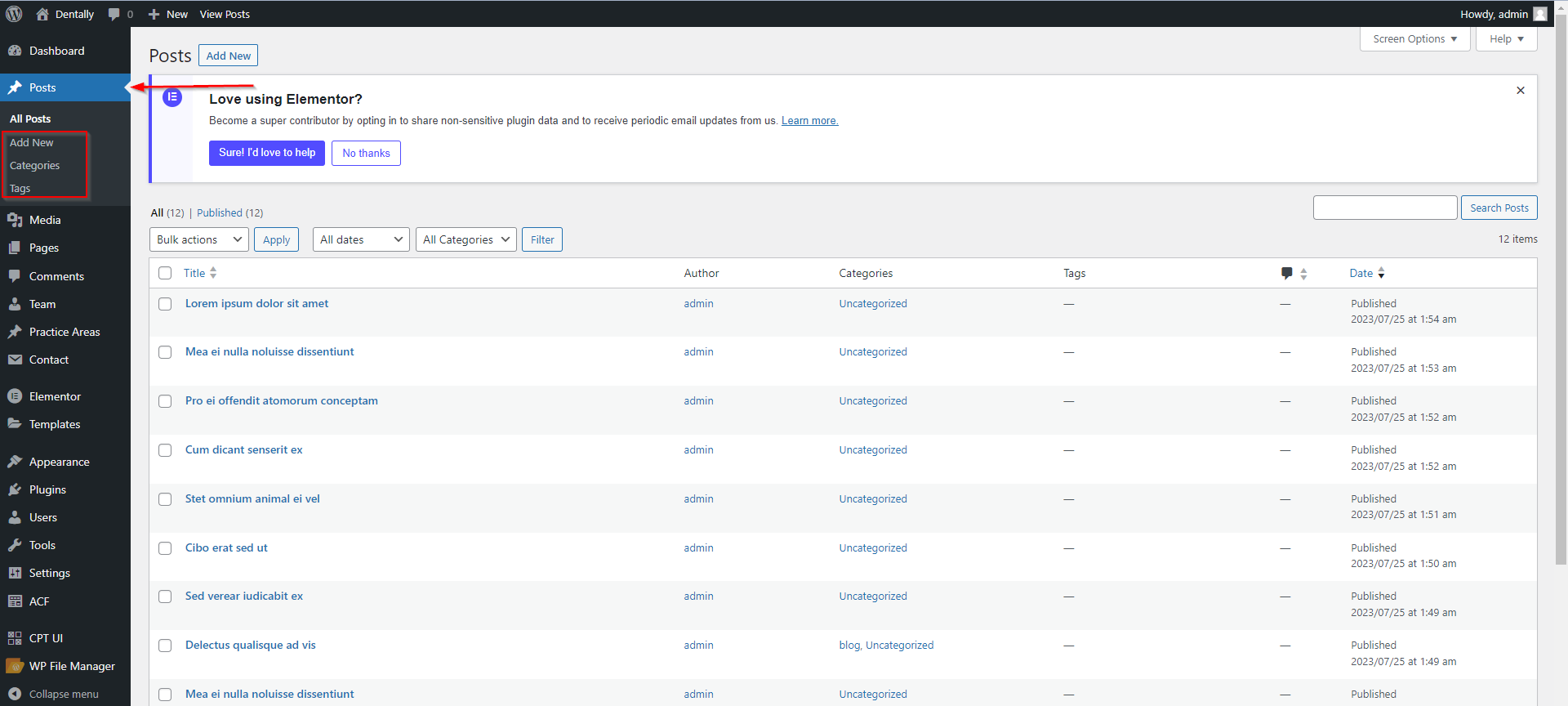
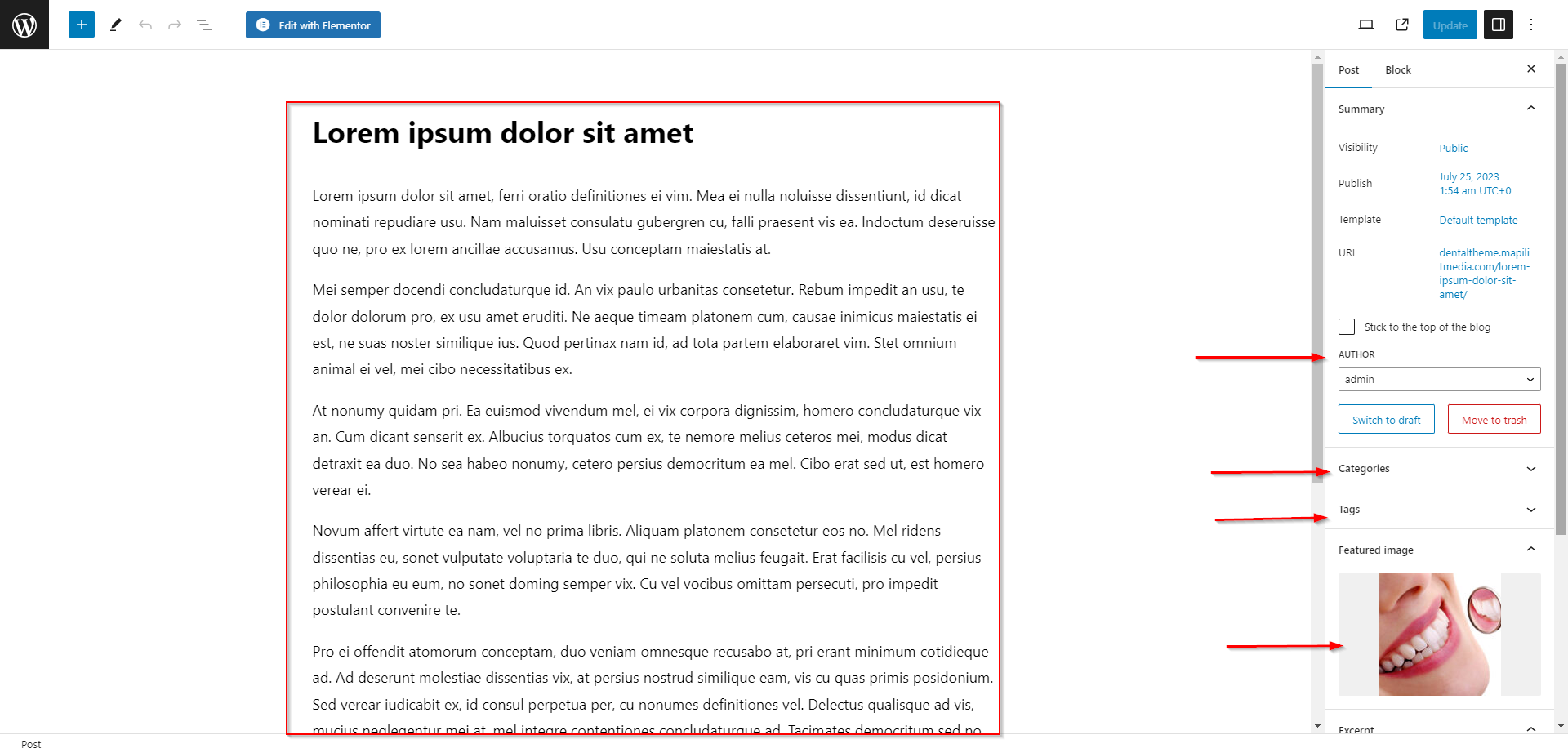
Blog Settings are for both single posts and archive pages or blog pages. You can control the grid column, with or without sidebars on the right-hand side of the page, and other features like post meta, description, banners, etc. Those sections or elements from the blog can be found on this tab. Please see the screenshot below.
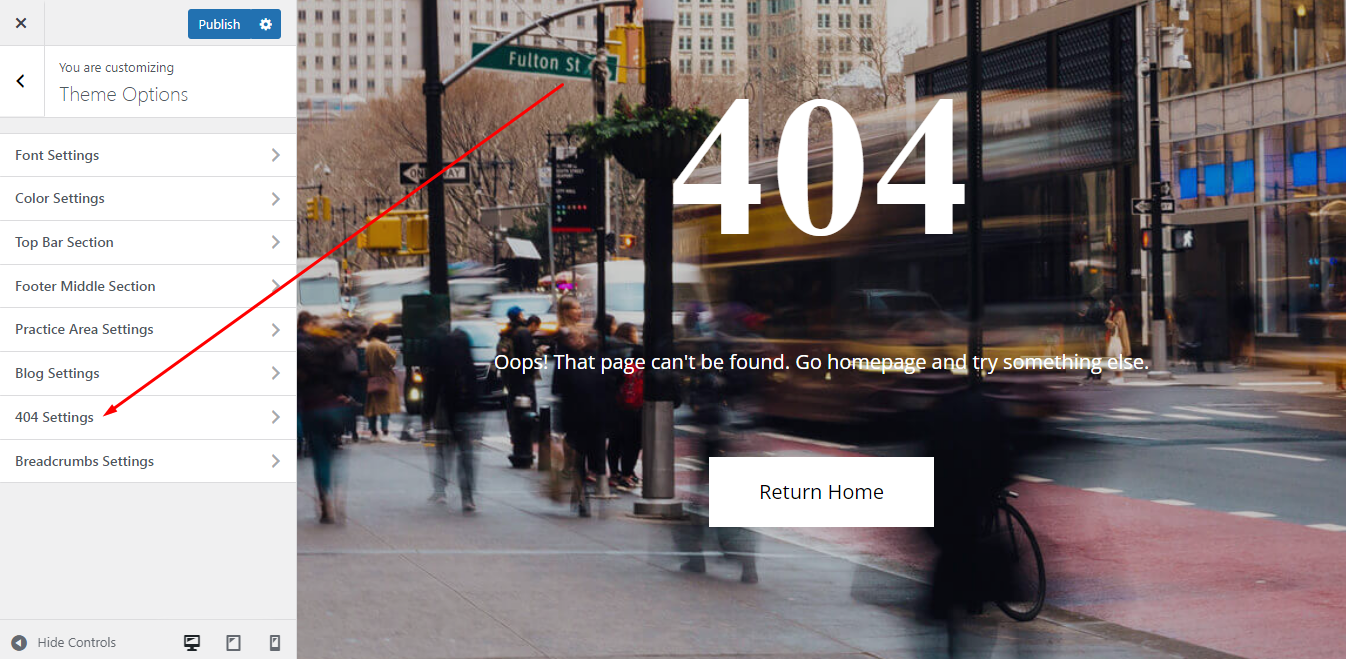
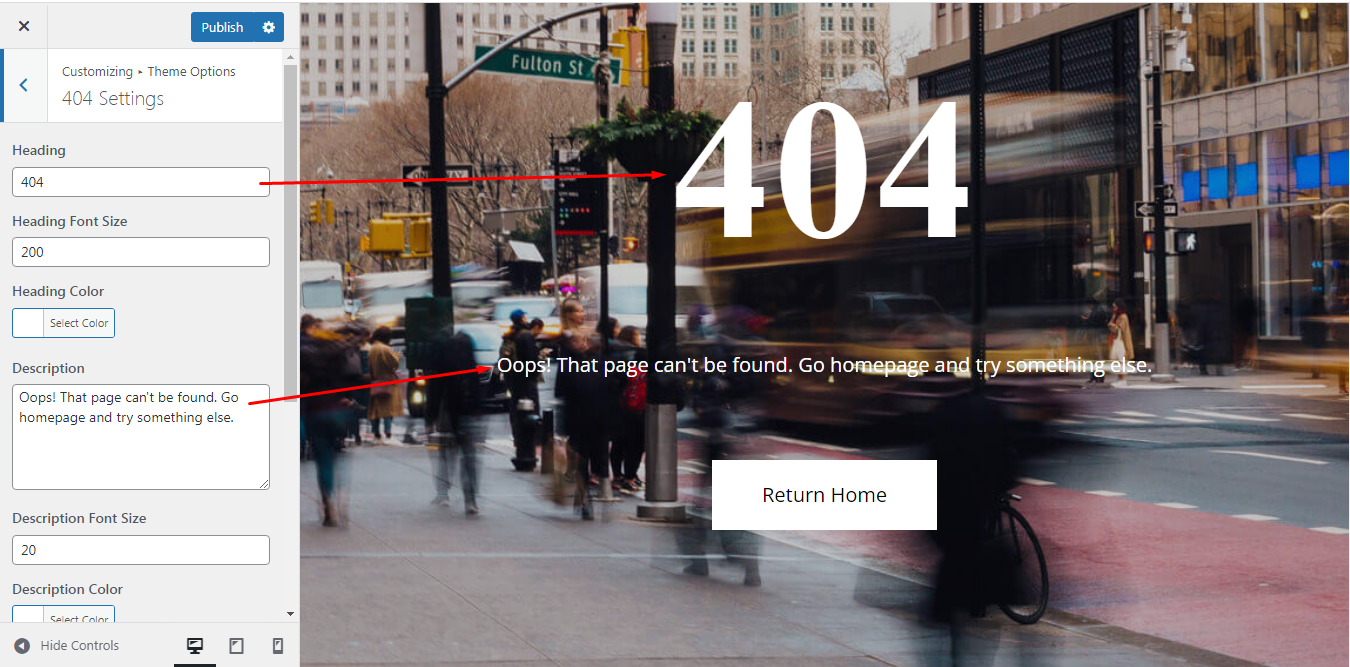
404 Setting this feature on the 404 page. All text and content can be managed on this tab. Please see the screenshot below.
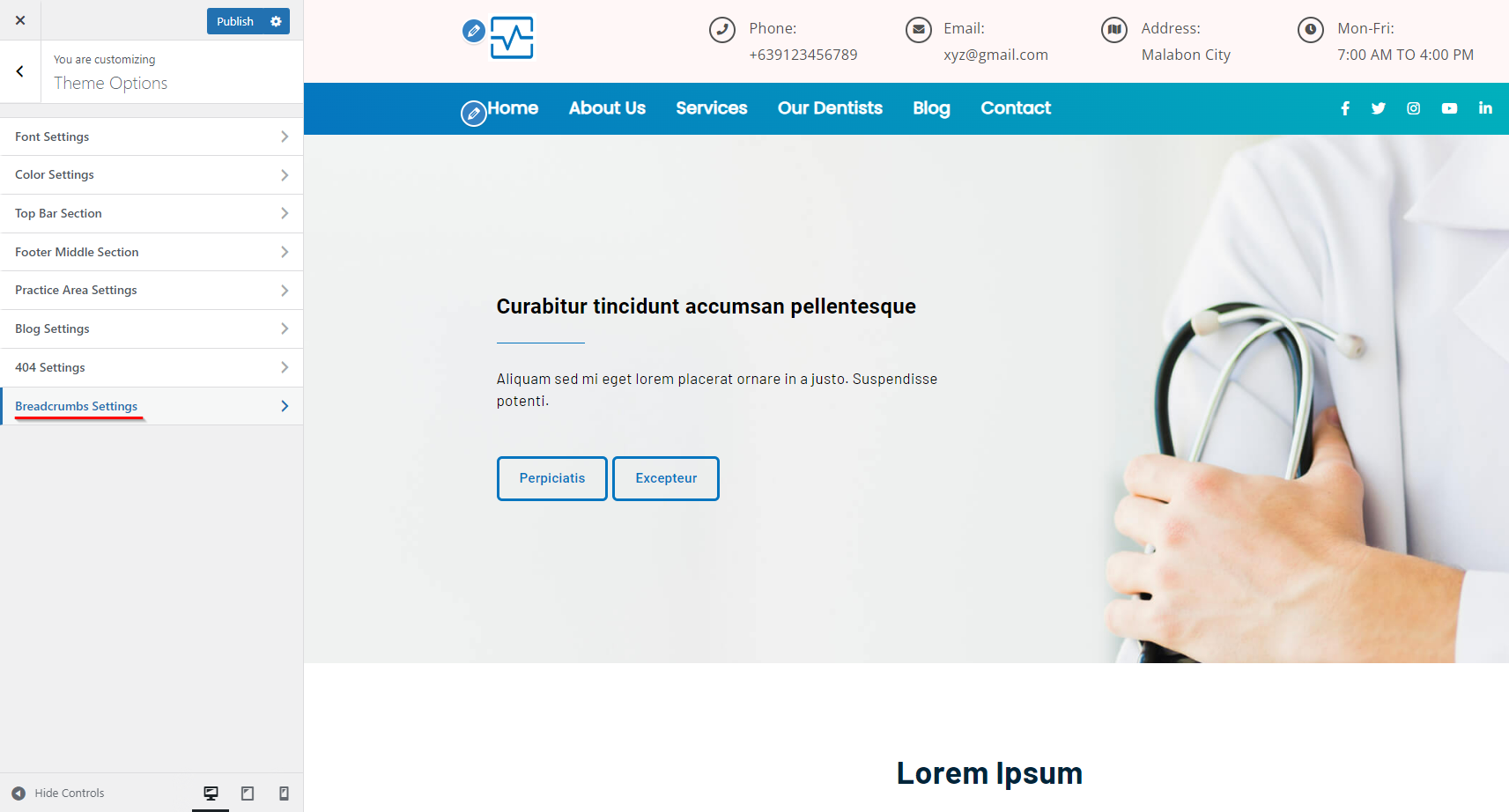
Breadcrumbs Settings is only 1 option if the user wants to enable or disable the breadcrumbs. Please see the screenshot below.
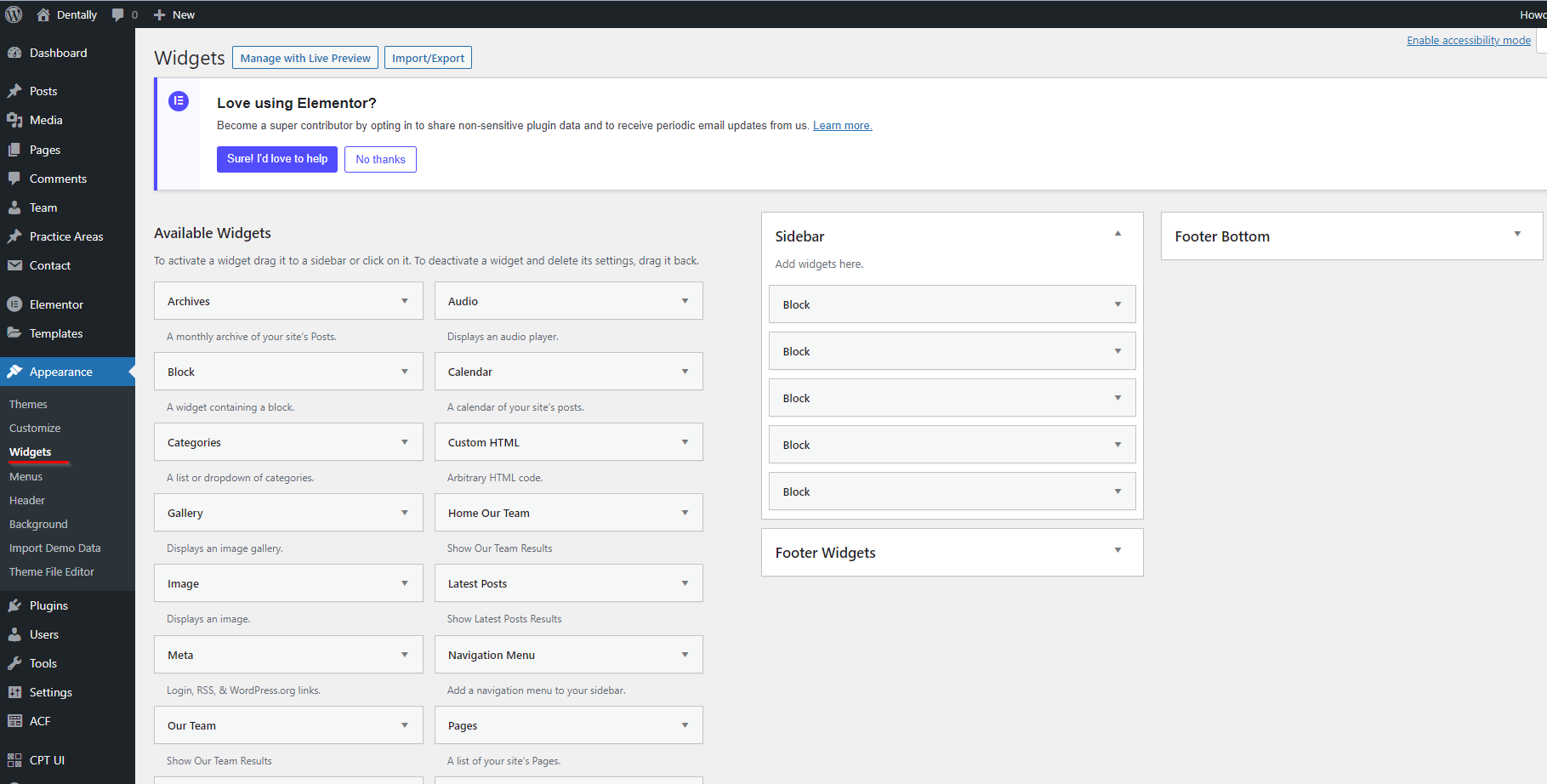
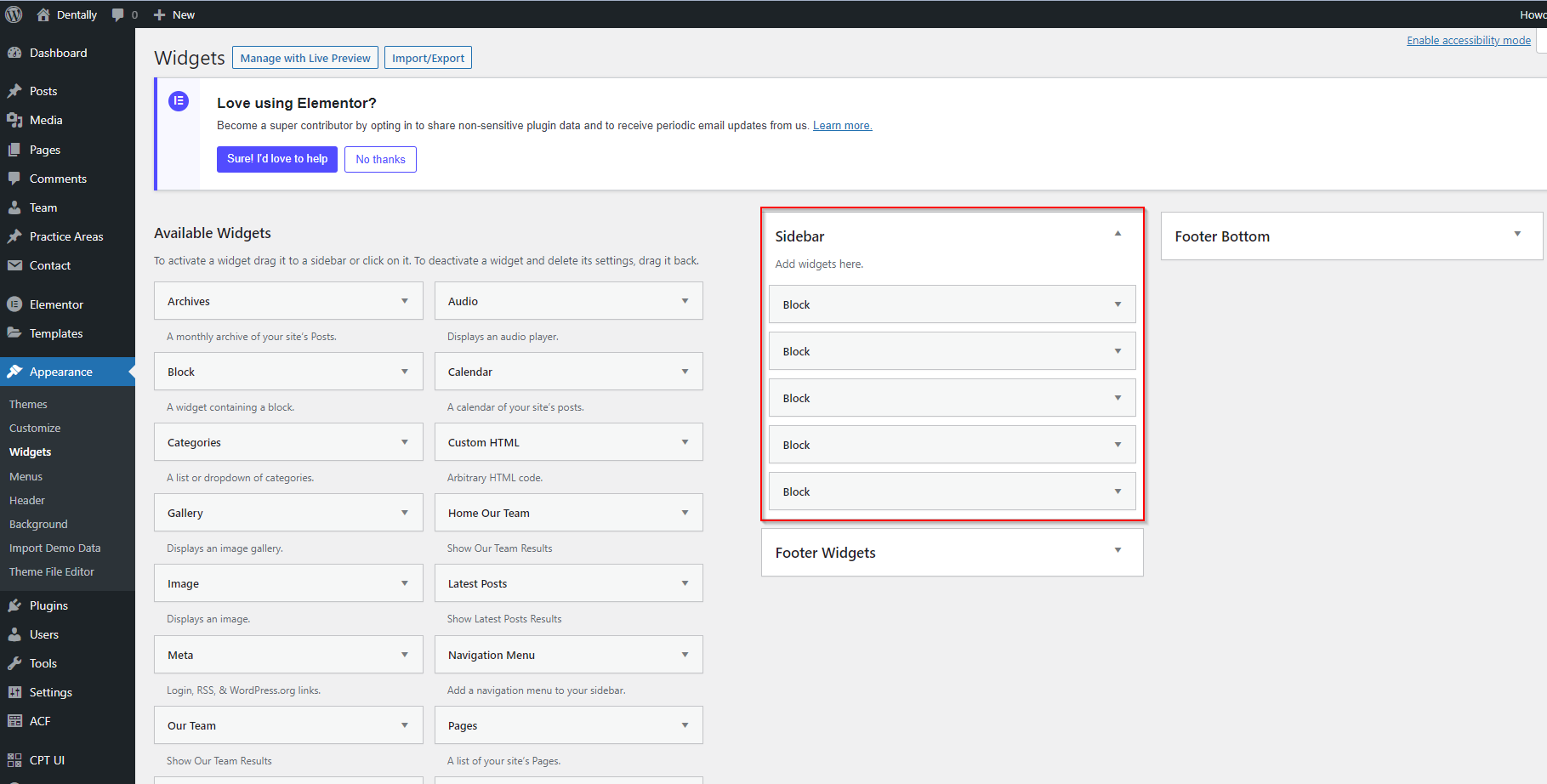
Widgets like a sidebar are shown on the blog pages or other pages that have a sidebar section.
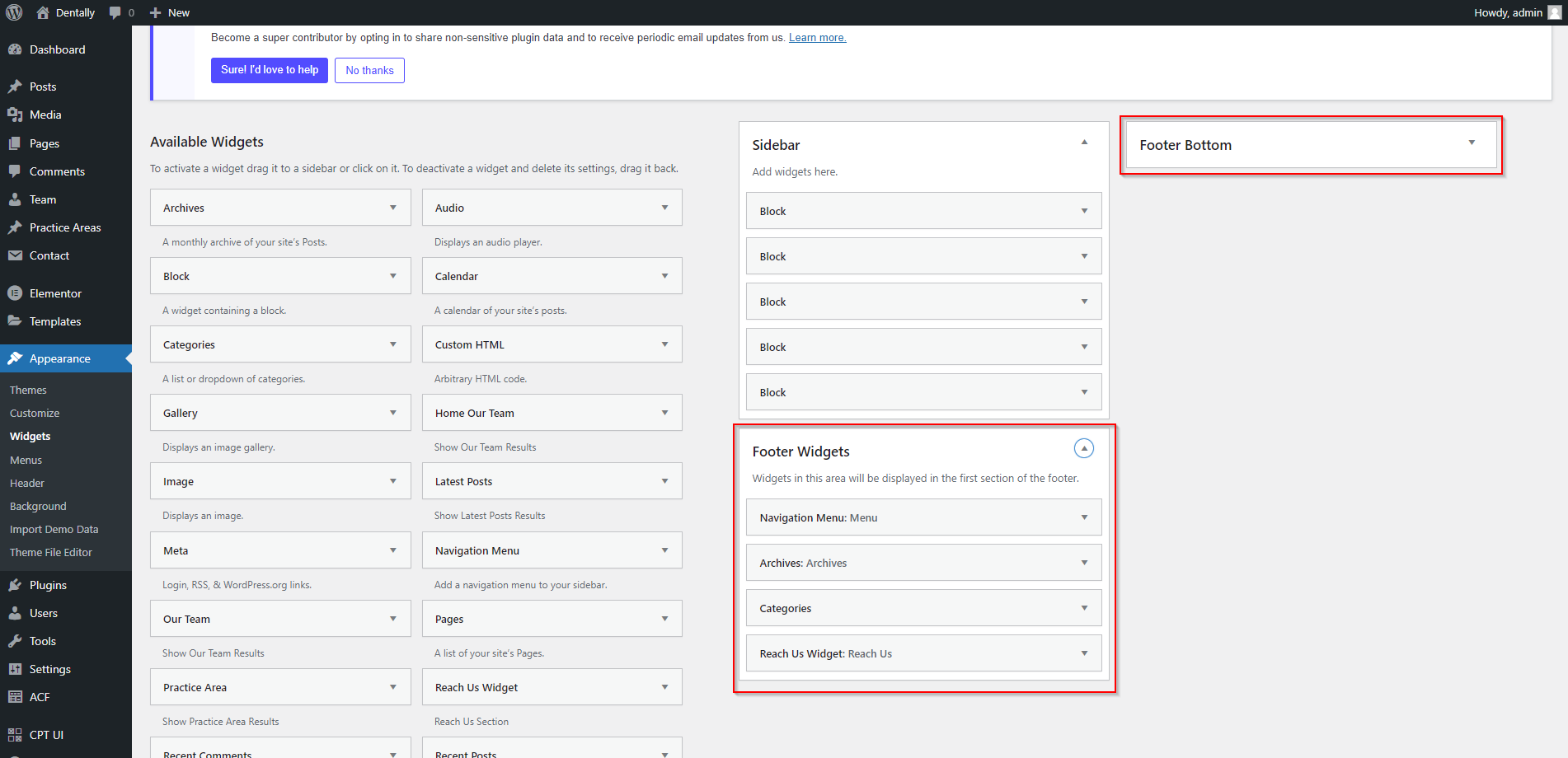
Also the footer widgets can be found on the widgets dashboard page. You will see data after importing the data from the demo. In case you did not import the demo make sure to follow what is like on the screenshots below.